
セットアップの場所
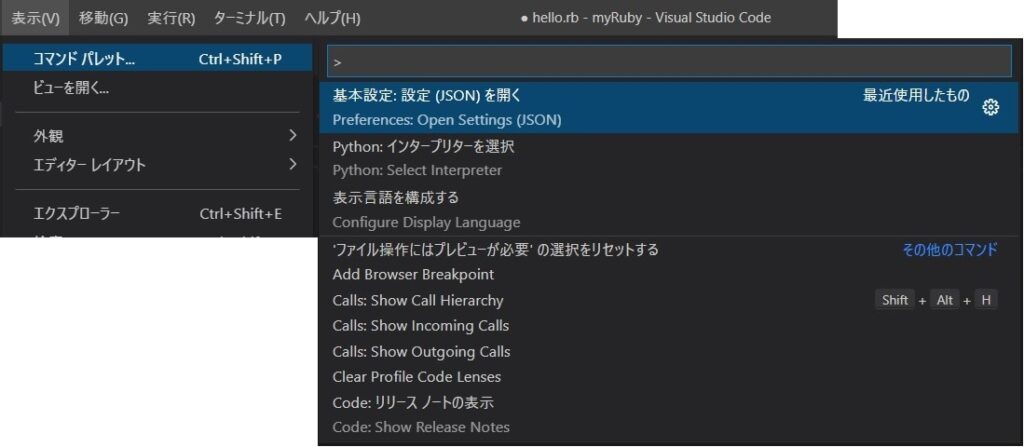
メニューの表示をクリックします。
すると、コマンド パレット...をトップにしたリストが表示されます。
トップのコマンド パレット...をクリックします。
リストが開きますので、中ほどにある基本設定:設定(JSON)を開くをクリックします。

設定の文字列を入力する画面が表示されます。

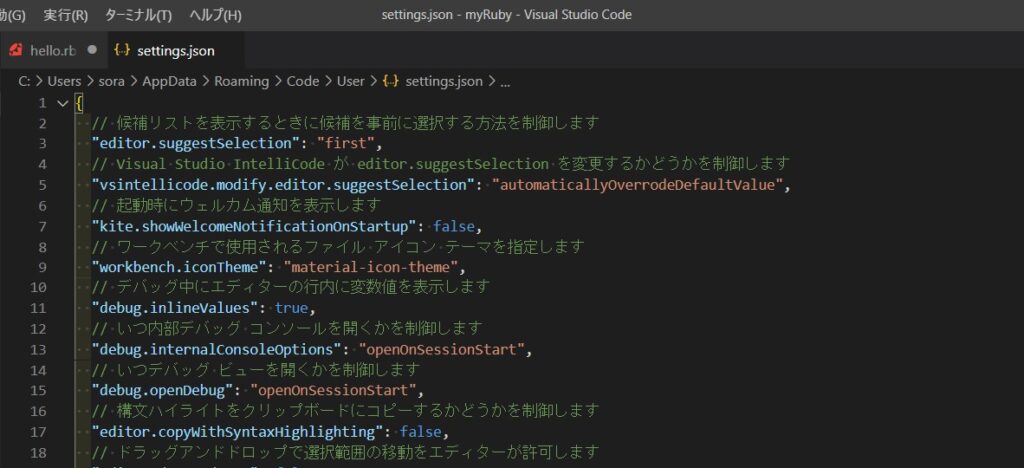
次の段落の「作成した settings.json をコピペすると下の画像のようになります。以上で終了です。

作成した settings.json
{
// 候補リストを表示するときに候補を事前に選択する方法を制御します
"editor.suggestSelection": "first",
// Visual Studio IntelliCode が editor.suggestSelection を変更するかどうかを制御します
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
// 起動時にウェルカム通知を表示します
"kite.showWelcomeNotificationOnStartup": false,
// デバッグ中にエディターの行内に変数値を表示します
// "debug.inlineValues": true,
// パラメータの指定が変更になったようです。(2022/09/17訂正)
"debug.inlineValues": "on",
// いつ内部デバッグ コンソールを開くかを制御します
"debug.internalConsoleOptions": "openOnSessionStart",
// いつデバッグ ビューを開くかを制御します
"debug.openDebug": "openOnSessionStart",
// 構文ハイライトをクリップボードにコピーするかどうかを制御します
"editor.copyWithSyntaxHighlighting": false,
// ドラッグアンドドロップで選択範囲の移動をエディターが許可します
"editor.dragAndDrop": false,
// 貼り付けた内容がエディターにより自動的にフォーマットします
"editor.formatOnPaste": true,
// ファイルを保存するときにフォーマットします
"editor.formatOnSave": true,
// エディターで入力後に自動的に行のフォーマットを行います
"editor.formatOnType": true,
// 表示するミニマップの最大幅を特定の列数に制限します
"editor.minimap.maxColumn": 60,
// ミニマップ スライダーを表示するタイミングを制御します
"editor.minimap.showSlider": "always",
// ミニマップのサイズを制御します
"editor.minimap.size": "fit",
// エディターで制御文字を表示します
"editor.renderControlCharacters": true,
// エディター上での空白文字の表示方法
"editor.renderWhitespace": "all",
// エディターで空白文字を表示するかどうかを制御します
"editor.showFoldingControls": "always",
// 1 つのタブに相当するスペースの数。
// Editor: Detect Indentation がオンの場合、この設定はファイル コンテンツに基づいて上書きされます
"editor.tabSize": 2,
// 単語に関連したナビゲーションまたは操作を実行するときに、単語の区切り文字として使用される文字
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/? 、。!?「」【】『』()",
// 行の折り返し方法を制御します
"editor.wordWrap": "on",
// 貼り付けで重複するエクスプローラー項目に新しい名前を付けるときに使用する名前付け規則を制御します
"explorer.incrementalNaming": "smart",
// 言語に対するファイルの関連付け (例: `"*.extension": "html") を構成します
"files.associations": {
// 今のところない
},
// 既定の改行文字
"files.eol": "\n",
// 有効にすると、ファイル保存時に最新の行を末尾に改行を挿入します
"files.insertFinalNewline": true,
// 有効にすると、ファイル保存時に最終行以降の新しい行をトリミングします
"files.trimFinalNewlines": true,
// 有効にすると、ファイル保存時に末尾の空白をトリミングします
"files.trimTrailingWhitespace": true,
// 検索結果に行番号を表示するかどうかを制御します
"search.showLineNumbers": true,
// アクティブなターミナル セッションがある場合に、ウィンドウを閉じたときに確認を行うかどうかを制御します
"terminal.integrated.confirmOnExit": "always",
// ターミナルで選択したテキストをクリップボードにコピーするかどうかを制御します
"terminal.integrated.copyOnSelection": true,
// エディターのタブのサイズ設定を制御します
//Workbench › Editor: Show Tabs が無効な場合、この値は無視されます
"workbench.editor.tabSizing": "shrink",
// ワークベンチで使用されるファイル アイコン テーマを指します
"workbench.iconTheme": "material-icon-theme",
// 起動時にどのエディターを表示するかを制御します
//無い場合、前のセッションを復元します。
"workbench.startupEditor": "readme",
/* 各言語、ファイル固有の設定 */
"[csv]": {
// 行の折り返し表示
"editor.wordWrap": "off"
},
"[json]": {
// 既定のフォーマッター
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[log]": {
// 行の折り返し表示
"editor.wordWrap": "off"
},
"[javascript]": {
"editor.tabSize": 2,
},
"[javascriptreact]": {
"editor.tabSize": 2,
},
"[python]": {
// 1つのタブに相当する半角スペースの数
"editor.tabSize": 4
},
"[ruby]": {
// 1つのタブに相当する半角スペースの数
"editor.tabSize": 4
},
"[tsv]": {
// Tabキーで半角スペースを挿入
"editor.insertSpaces": false,
// 行の折り返し表示
"editor.wordWrap": "off"
},
"[markdown]": {
"editor.wordWrap": "off",
"files.trimTrailingWhitespace": false,
},
"[typescript]": {
"editor.tabSize": 2,
},
"[typescriptreact]": {
"editor.tabSize": 2,
},
"bracket-pair-colorizer-2.depreciation-notice": false,
"editor.fontFamily": "'MyricaM M', Consolas, 'Courier New', monospace",
"code-runner.runInTerminal": true,
"code-runner.executorMap": {
"ruby": "ruby -w"
"jupyter.jupyterServerType": "remote"
},
//RUST デバッグ時にソースコードをアタッチする
"lldb.launch.sourceMap": {
"/rustc/a8314ef7d0ec7b75c336af2c9857bfaf43002bfc": "C:\\Users\\sora\\.rustup\\toolchains\\stable-x86_64-pc-windows-msvc\\lib\\rustlib\\src\\rust"
},
"java.jdt.ls.java.home": "C:\\Program Files\\Java\\jdk-18.0.2.1",
"javascript.inlayHints.enumMemberValues.enabled": true
}
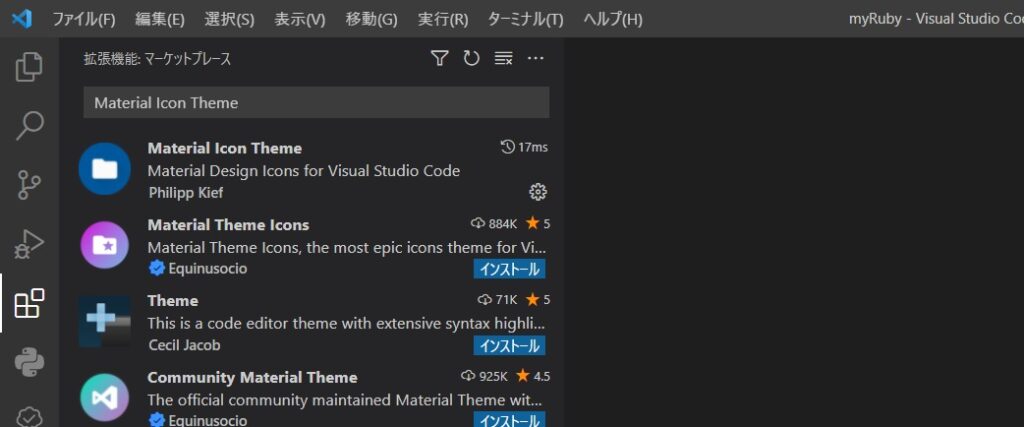
インストールした拡張機能
左のブロックが3つ整列して1つ離れているアイコンをクリックすると拡張機能:マーケットプレースが開きます。
すぐ下の少し明るい横長のエリアがありますので、そこに拡張機能の名前を打ち込みますと候補リストが逐次変わりますので、ターゲットが見つかったらバックが青色のインストールをクリックします。画像では Material Icon Theme を入力したところです。
コピペすれば候補が一番上に表示されますので青色のインストールをクリックを繰り返すだけなのですぐに終わってしまいます。

拡張機能のリスト
Code Spell Checker Prettier Visual Studio IntelliCode Bracket Pair Colorizer 2 indent-rainbow EvilInspector Todo Tree Material Icon Theme HTML Snippets Ruby Better Haml zenkaku vscode-icons Code-Runner