
Visual Studio の設定
ソリューションの作成
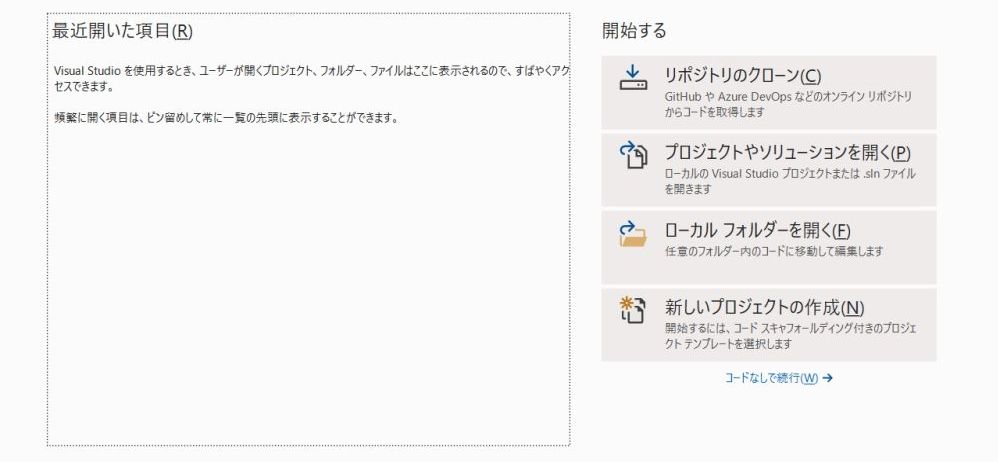
まずは、Visual Studio を起動させます。

一番下の「新しいプロジェクトの作成」をクリックします。

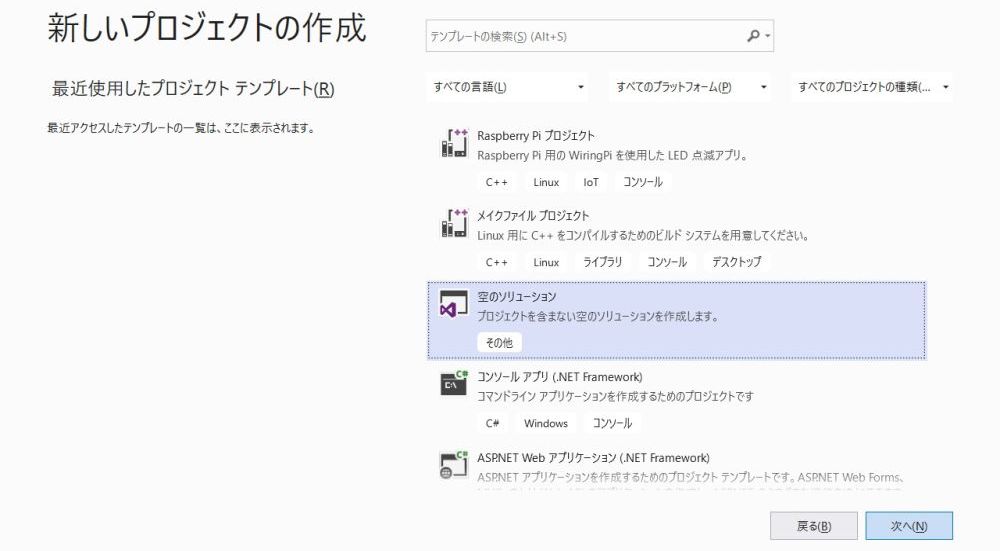
かなりの数のプロジェクトがあります。リストの中ほどまで送り「空のソリューション」を選択して「次へ」をクリックして進みます。

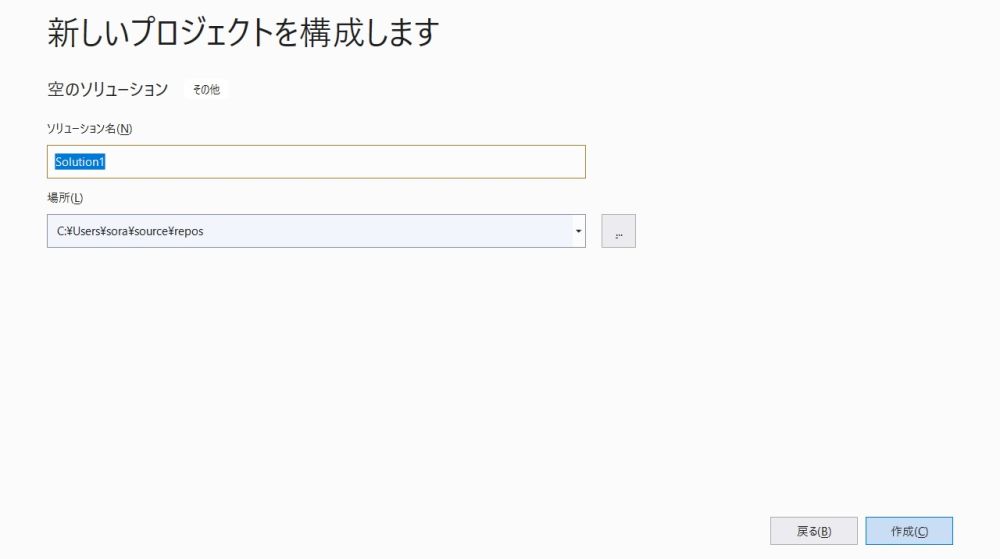
「ソリューション名」と「場所」は、自分の状況に応じて指定します。そして、「作成」をクリックして進みます。「場所」は実行ファイルなどを格納したフォルダー・ファイル等が作られる場所なのでメモするといいと思います。

プロジェクトの作成
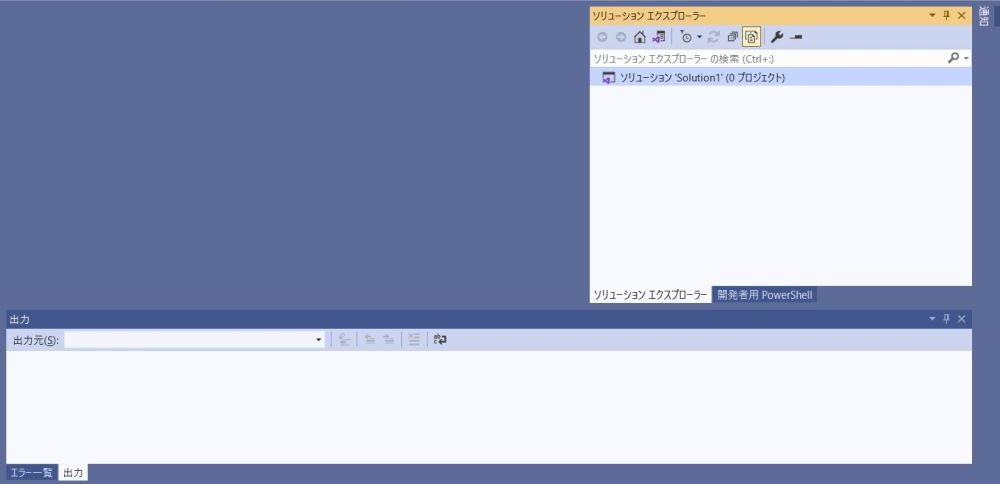
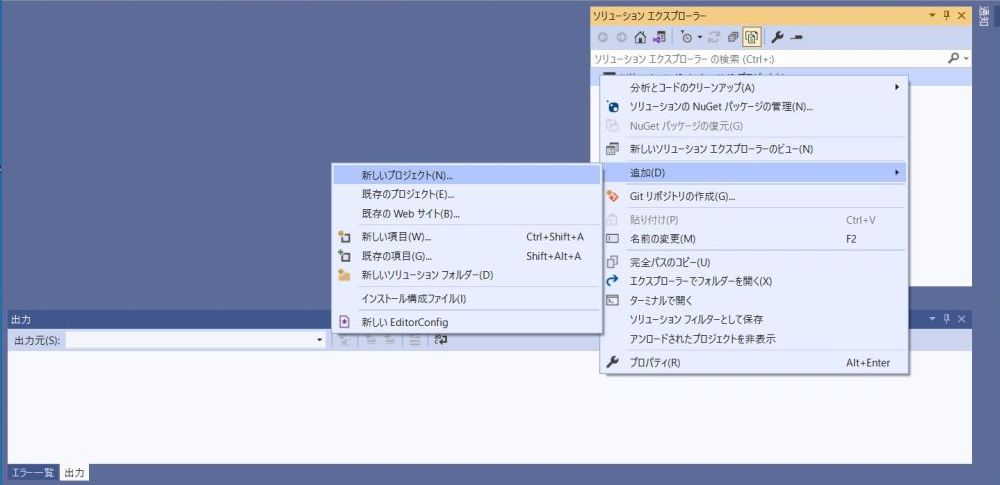
「ソリューション エクスプローラー」の中にある「ソリューション Solution1」を右クリックします。Solution1 はソリューション名です。

メニューが表示されますので、「追加」をクリックします。別のメニューが表示されますので「新しいプロジェクト」をクリックします。

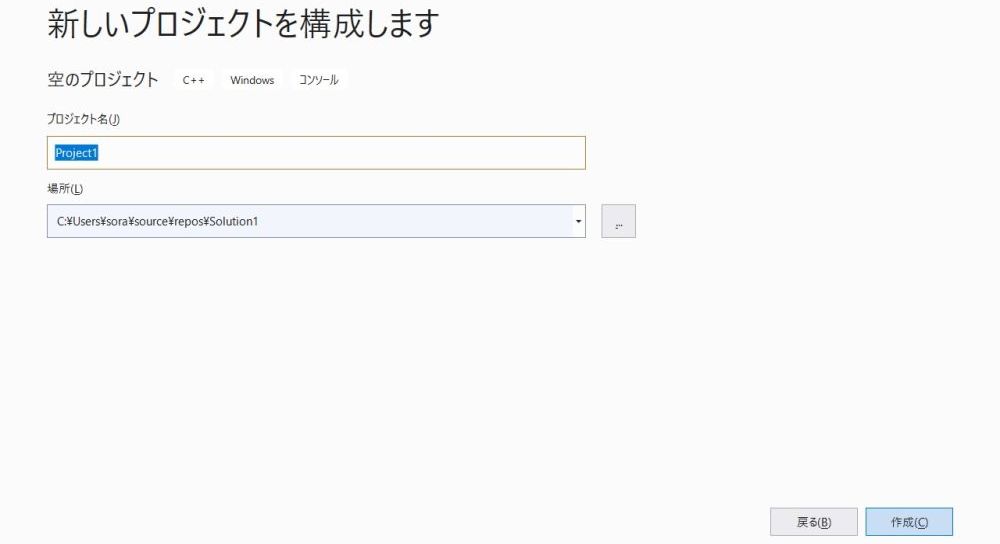
再度「新しいプロジェクトを追加」フォームが開きますので、「空のプロジェクト」を選択して「次へ」をクリックして進みます。

自分の状況に応じて「プロジェクト名」「場所」を入力して、「作成」をクリックして進みます。

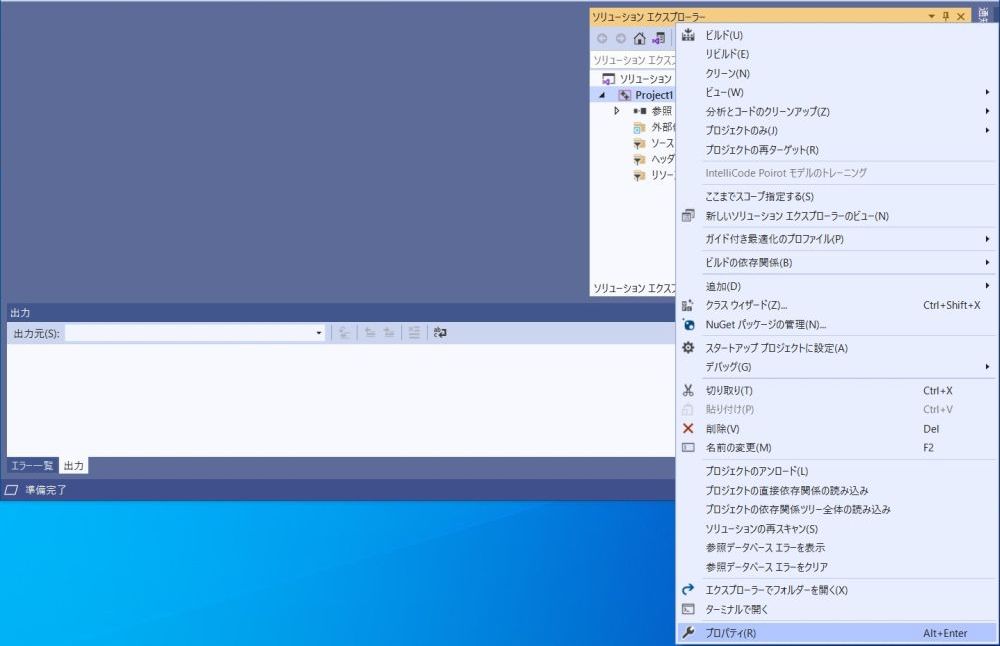
「ソルーションエクスプローラー」の「Project1」に「外部依存関係」という項目が作成され、その中に「 ソースファイル」「ヘッダファイル」「リソースファイル」を格納するフォルダーができています。次にシステムの設定を行いたいので「Project1」を右クリックしてメニューを表示します。そしてメニューの一番下にある「プロパティ」をクリックします。
外部依存関係の設定

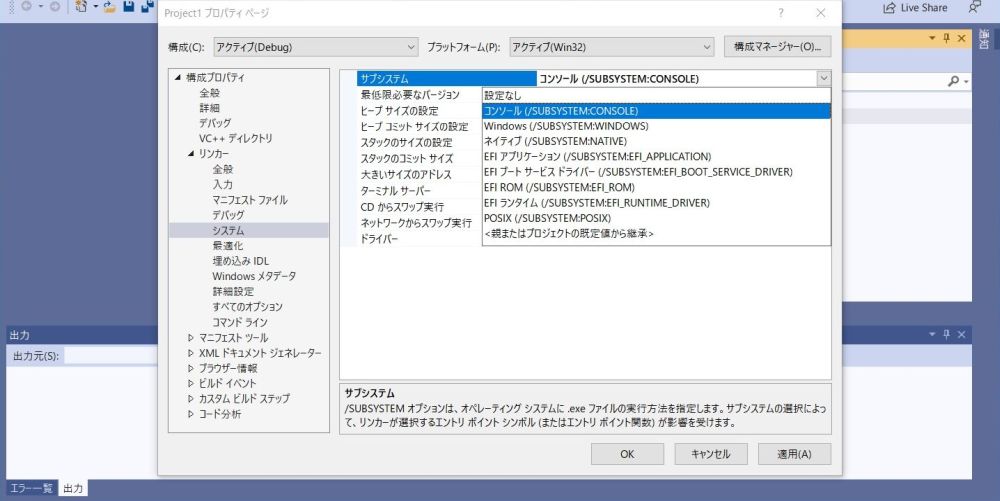
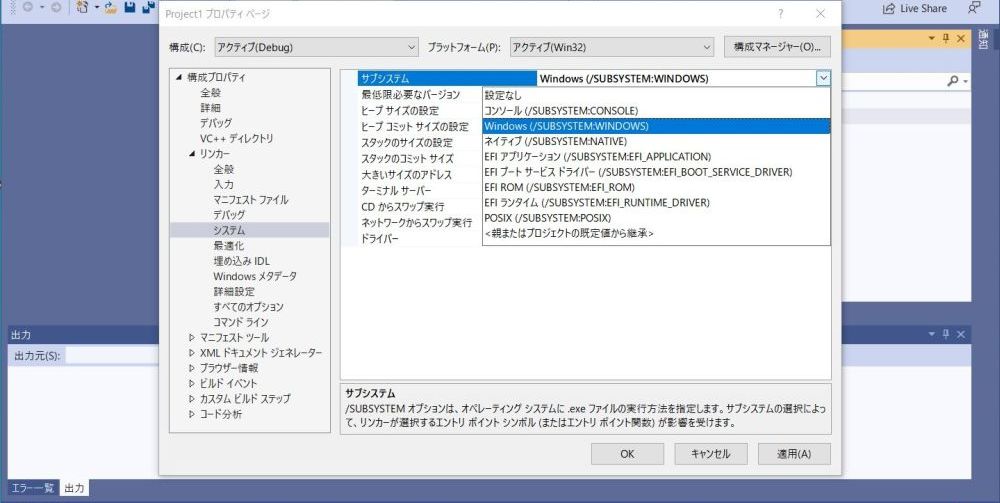
「Project1のプロパティ」フォームが開きます。構成プロパティの中にある「リンカー」をクリックして詳細が開くので「システム」をクリックします。右に詳細が開きますので一番上のサブシステムを設定します。デフォルトでは「コンソール(/SUBSYSTEM CONSOLE)」となっています。

「Windows(/SUBSYSTEM WINDOWS)」を選択して、「適用」「OK」をクリックします。

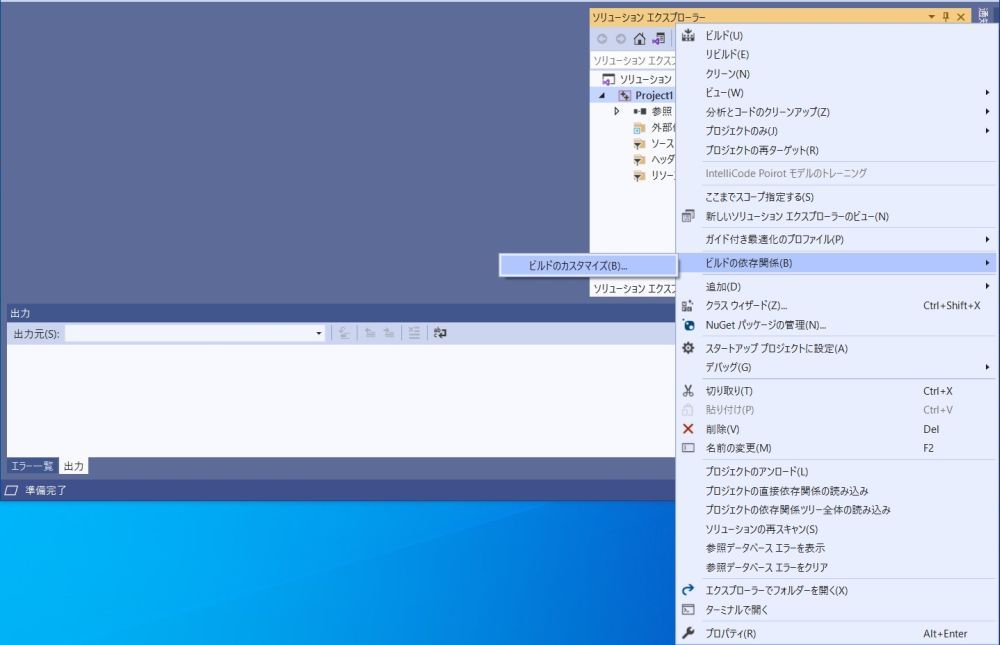
「Project1のプロパティ」フォームが閉じますので、次に「Project1」を右クリックしてメニューを再度表示します。そしてメニューの中ほどにある「ビルドの依存関係」をクリックします。「ビルドのカスタマイズ」が表示されますのでこれをクリックします。

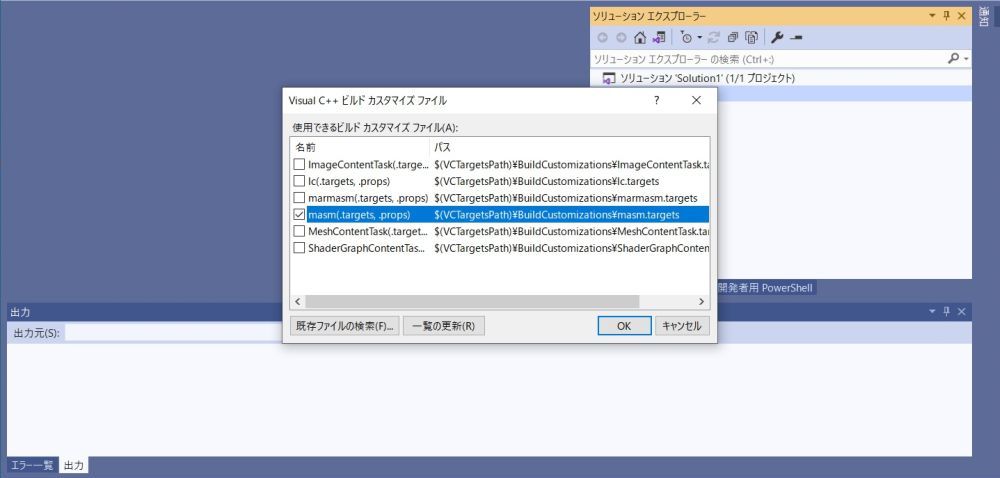
「Visual C++ ビルド カスタマファイル」フォームが開きますので、中ほどにある「masm(.target .props)」にチェックを付け、「OK」をクリックします。

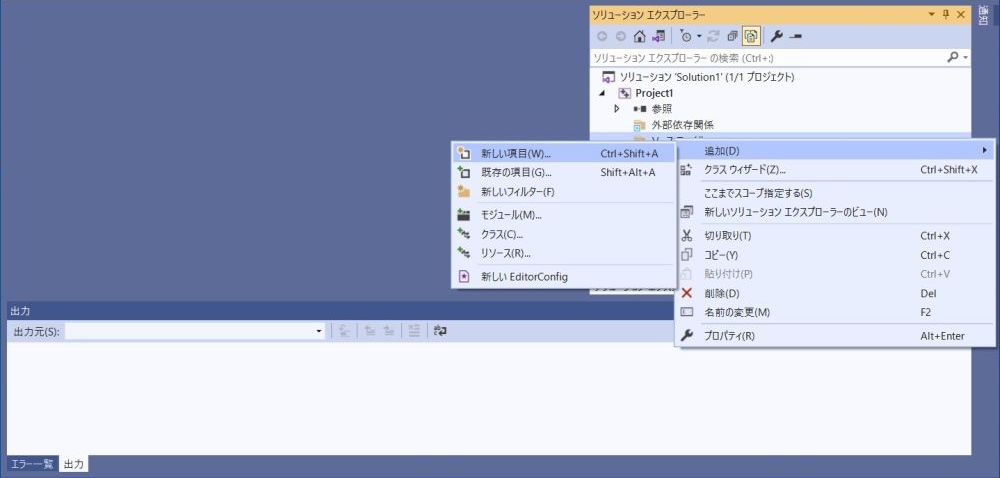
「Visual C++ ビルドカスタマファイル」が閉じ戻りますので、「ソルーションエクスプローラー」「Project1」「ソースファイル」を右クリックするとメニューが表示されます。一番上にある「追加」をクリックします。メニューがひらきますので一番上の「新しい項目」をクリックします。

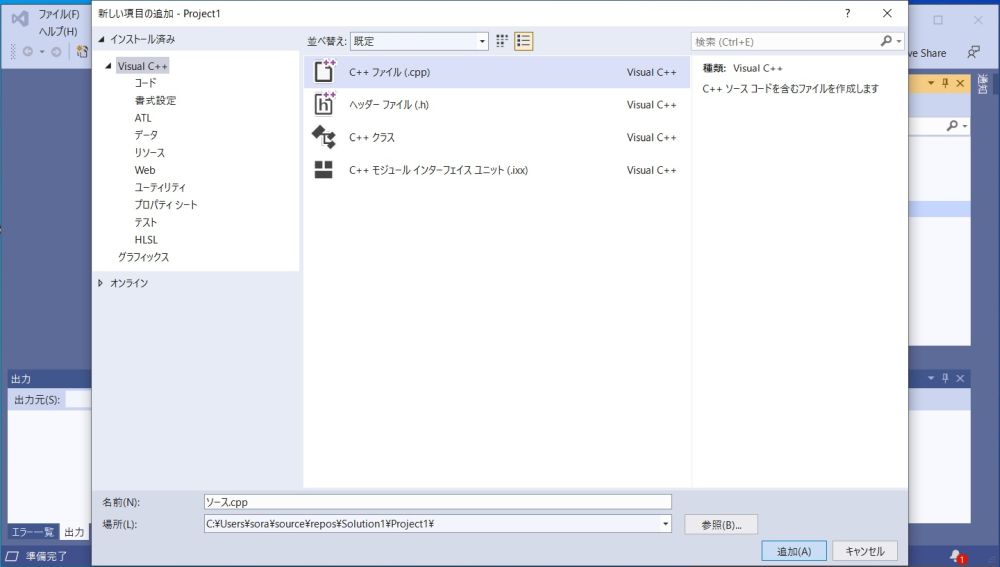
「新しいこう項目の追加-Project1」フォームが開きます。「C++ファイル(.cpp)」を選択します。そして、名前の拡張子は「.cpp」ではなく「.asm」に必ずすることに注意して名称場所は状況に応じて決めてください。

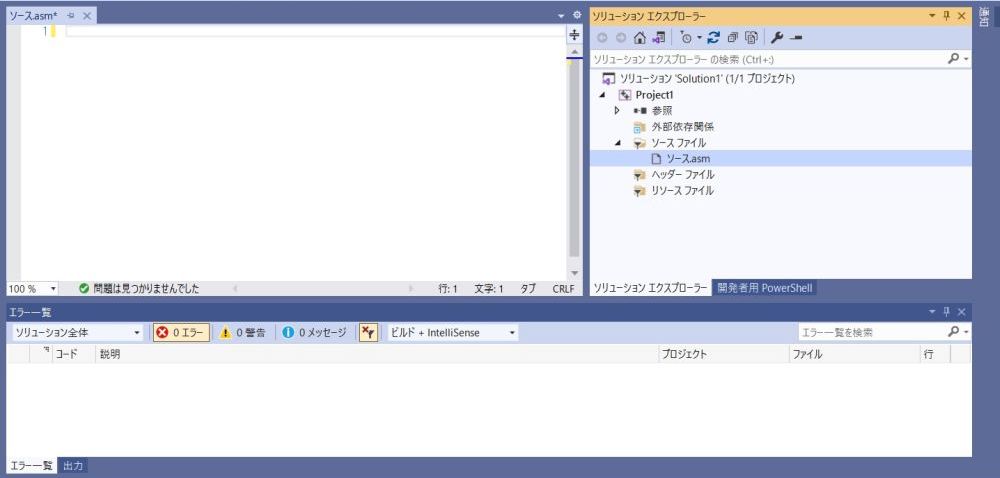
コードを書く「ソース.asm」が開きます。
以上で準備ができました。後はコードを書いてビルドしてみます。
ソースコードの入力・ビルド
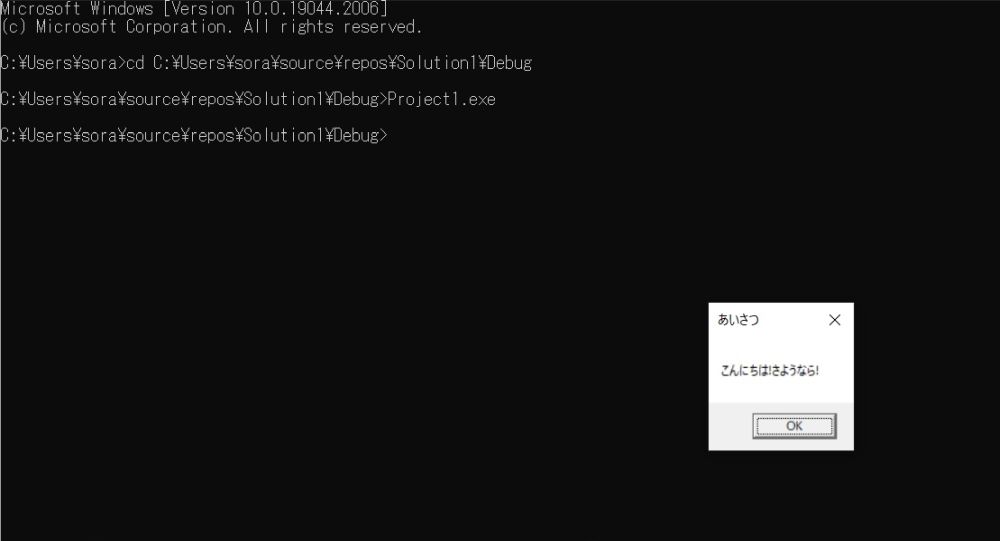
メッセージボックスにタイトル「あいさつ」、メッセージ「こんにちは!さようなら!」を表示させてみましょう。

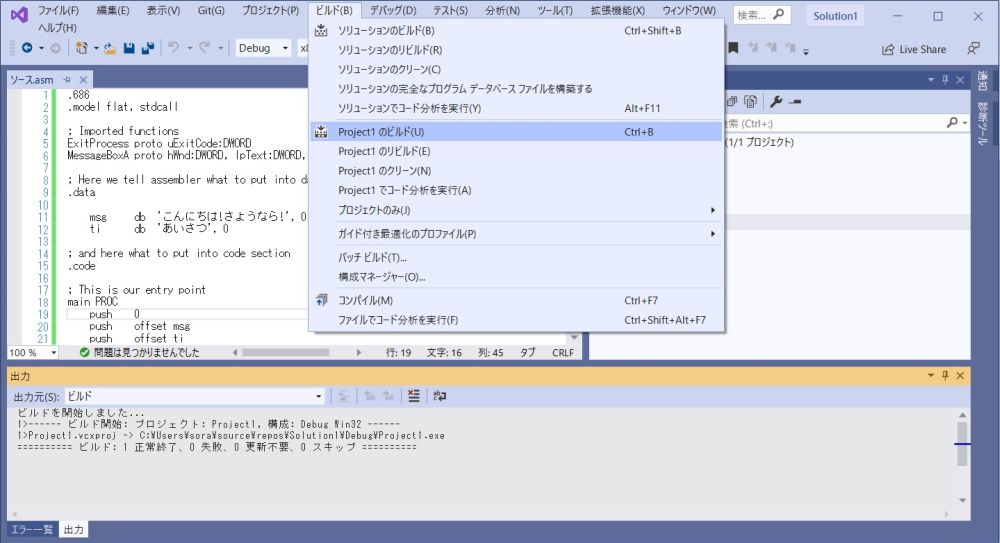
実行ファイルは、メニューの中ほどにある「ビルト」をクリックして開いたメニューの中段にある「Project1 のビルト」をクリックします。

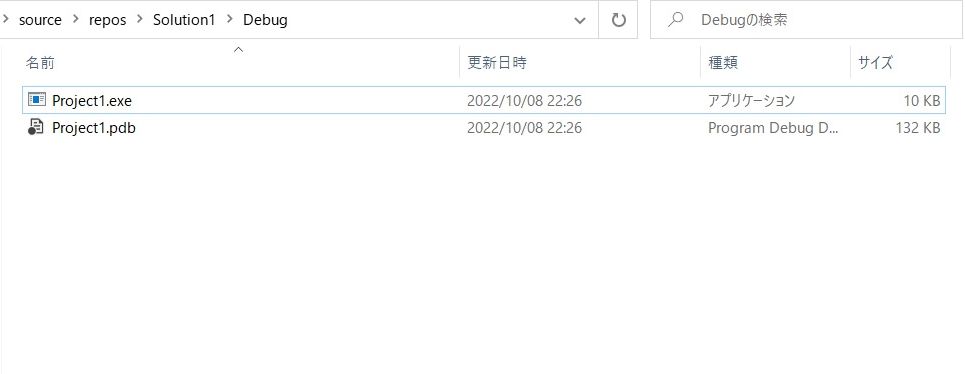
作成したソリューションがあるフォルダー「\Solution1\Debug」 の中に Project1.exe が作成されています。
コマンドプロンプトから実行

コマンドプロンプトから実行してみました。意図したものが表示できました。