
イルミネーションの中に入って何事が起きているのか理解に苦しんでいる顔をしています。
概要
2023稲沢イルミネーションの2日目の状況です。
今回も Android の試みは撃沈しました。
Android の JAVAクラス間の値の渡す方法は私の理解のできるところではないようです。
WINGSプロジェクト 齊藤 新三(著), 山田 祥寛(監修)
2023年10月26日現在
次に紹介する本はちょっと過激な表紙ですが、本の内容はまじめてよく理解できる書き方をしています。先の「Androidアプリ開発」で飛ばしているところを丁寧に説明しているので、これで理解が早まりました。お勧めです。
しかもこれが100円で買え、ボリュームがすごい量です。なので著者に感謝です。
ストリートピアノに聞き入る柴犬
カスタムビューでやってみる
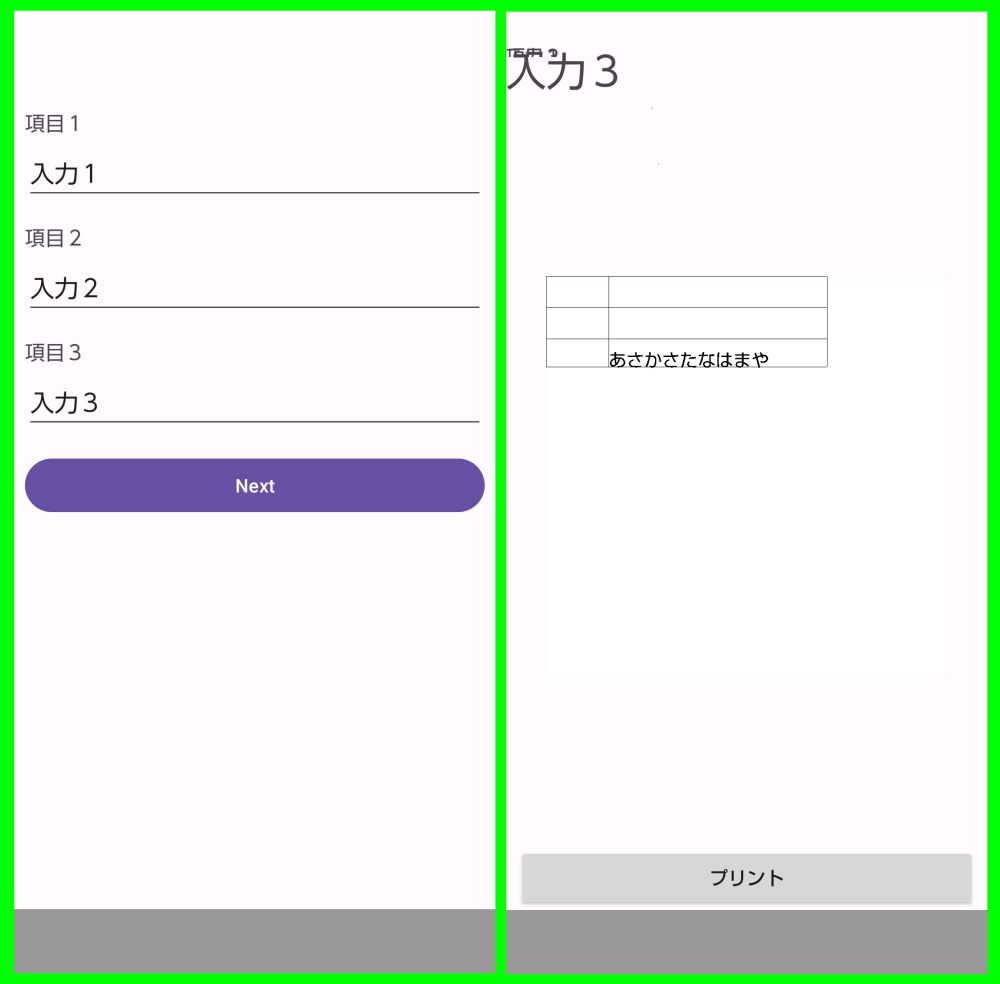
やりたいことは、Activity を遷移させ項目1~3、入力1~3を罫線で整形して表示することです。
この表示はプリントの確認に使い、確認後ボタン「プリント」を押下してプリントするのが最終目標です。
メインフォームから遷移するフォームに Intent の putExtra で値を渡し、遷移するフォームで渡された値を TextView にセットします。
そして、カスタムビューを描画する JAVAクラス からセットされた TextView の値を CANVAS の drawText で描画しようとしましたが、敢え無く撃沈となりました。
drawText でリテラル文字なら問題なく表示できるようです。
スマホのスクリーンショットです。左がメインで右が遷移後です。

MainActivity.java
package siba.inu.android.customview;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private Button btNext;
private ClickListener listener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btNext=findViewById(R.id.btnext);
listener= new ClickListener();
btNext.setOnClickListener(listener);
}
// クリック時のリスナー
private class ClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
toNext();
}
}
public void toNext(){
TextView ktext1=findViewById(R.id.tvTellop1);
TextView ktext2=findViewById(R.id.tvTellop2);
TextView ktext3=findViewById(R.id.tvTellop3);
TextView mtext1=findViewById(R.id.etInput1);
TextView mtext2=findViewById(R.id.etInput2);
TextView mtext3=findViewById(R.id.etInput3);
String Ktext1 =ktext1.getText().toString();
String Ktext2 =ktext2.getText().toString();
String Ktext3 =ktext3.getText().toString();
String Mtext1 =mtext1.getText().toString();
String Mtext2 =mtext2.getText().toString();
String Mtext3 =mtext3.getText().toString();
Intent i=new Intent(this, PrintActivity.class);
i.putExtra("Ktext1",Ktext1);
i.putExtra("Ktext2",Ktext2);
i.putExtra("Ktext3",Ktext3);
i.putExtra("Mtext1",Mtext1);
i.putExtra("Mtext2",Mtext2);
i.putExtra("Mtext3",Mtext3);
startActivity(i);
}
}
PrintActivity.java
package siba.inu.android.customview;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.util.Calendar;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Picture;
import android.graphics.Bitmap.CompressFormat;
import android.graphics.drawable.PictureDrawable;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import com.brother.sdk.lmprinter.Channel;
import com.brother.sdk.lmprinter.OpenChannelError;
import com.brother.sdk.lmprinter.PrintError;
import com.brother.sdk.lmprinter.PrinterDriver;
import com.brother.sdk.lmprinter.PrinterDriverGenerateResult;
import com.brother.sdk.lmprinter.PrinterDriverGenerator;
import com.brother.sdk.lmprinter.PrinterModel;
import com.brother.sdk.lmprinter.setting.QLPrintSettings;
public class PrintActivity extends Activity
implements OnClickListener {
private Button button1;
private File webFile;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_print);
String htmlDocument=getIntent().getStringExtra("printdoc");
button1 = findViewById(R.id.btprint);
button1.setOnClickListener(this);
TextView Ktext1 = findViewById(R.id.Ktext1);
Ktext1.setText(getIntent().getStringExtra("Ktext1"));
TextView Ktext2 = findViewById(R.id.Ktext2);
Ktext2.setText(getIntent().getStringExtra("Ktext2"));
TextView Ktext3 = findViewById(R.id.Ktext3);
Ktext3.setText(getIntent().getStringExtra("Ktext3"));
TextView Mtext1 = findViewById(R.id.Mtext1);
Mtext1.setText(getIntent().getStringExtra("Mtext1"));
TextView Mtext2 = findViewById(R.id.Mtext2);
Mtext2.setText(getIntent().getStringExtra("Mtext2"));
TextView Mtext3 = findViewById(R.id.Mtext3);
Mtext3.setText(getIntent().getStringExtra("Mtext3"));
}
@Override
public void onClick(View v) {
if(v.getId() == R.id.btprint){
}
}
}
ViewActivity.java
次の式ではビューを取得できないようです。
TextView ktextv1 = findViewById(R.id.Ktext1);
・
・
TextView mtextv3 = findViewById(R.id.Mtext3);package siba.inu.android.customview;
import static android.content.Intent.getIntent;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class ViewActivity extends View {
private Paint paint;
private Paint vline1;
private Paint vline2;
private Paint vline3;
private Paint hline1;
private Paint hline2;
private Paint hline3;
private Paint hline4;
float[] vlinePositions1;
float[] vlinePositions2;
float[] vlinePositions3;
float[] hlinePositions1;
float[] hlinePositions2;
float[] hlinePositions3;
float[] hlinePositions4;
private Paint ktext1;
private Paint ktext2;
private Paint ktext3;
private Paint mtext1;
private Paint mtext2;
private Paint mtext3;
private String kstr1 = "";
private String kstr2 = "";
private String kstr3 = "";
private String mstr1 = "";
private String mstr2 = "";
private String mstr3 = "";
public ViewActivity(Context context) {
super(context);
}
public ViewActivity(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView(context, attrs);
}
public ViewActivity(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 背景色
canvas.drawColor(Color.WHITE);
canvas.drawLine(
vlinePositions1[0],
vlinePositions1[1],
vlinePositions1[2],
vlinePositions1[3],
vline1);
canvas.drawLine(
vlinePositions2[0],
vlinePositions2[1],
vlinePositions2[2],
vlinePositions2[3],
vline2);
canvas.drawLine(
vlinePositions3[0],
vlinePositions3[1],
vlinePositions3[2],
vlinePositions3[3],
vline3);
canvas.drawLine(
hlinePositions1[0],
hlinePositions1[1],
hlinePositions1[2],
hlinePositions1[3],
hline1);
canvas.drawLine(
hlinePositions2[0],
hlinePositions2[1],
hlinePositions2[2],
hlinePositions2[3],
hline2);
canvas.drawLine(
hlinePositions3[0],
hlinePositions3[1],
hlinePositions3[2],
hlinePositions3[3],
hline3);
canvas.drawLine(
hlinePositions4[0],
hlinePositions4[1],
hlinePositions4[2],
hlinePositions4[3],
hline4);
canvas.drawText(kstr1, vlinePositions1[0], hlinePositions2[1], ktext1);
canvas.drawText(kstr2, vlinePositions1[0], hlinePositions3[1], ktext2);
canvas.drawText(kstr3, vlinePositions1[0], hlinePositions4[1], ktext3);
canvas.drawText(mstr1, vlinePositions2[0], hlinePositions2[1], mtext1);
canvas.drawText(mstr2, vlinePositions2[0], hlinePositions3[1], mtext2);
canvas.drawText(mstr3, vlinePositions2[0], hlinePositions4[1], mtext3);
}
// 初期設定をします。
private void initView(Context context, AttributeSet attrs) {
// 罫線のペイントです。
vline1 = new Paint();
vline2 = new Paint();
vline3 = new Paint();
hline1 = new Paint();
hline2 = new Paint();
hline3 = new Paint();
hline4 = new Paint();
// テキスト描画するペイントです。
ktext1 = new Paint();
ktext2 = new Paint();
ktext3 = new Paint();
mtext1 = new Paint();
mtext2 = new Paint();
mtext3 = new Paint();
// 表の大きさを決めるレートを指定します。
float x = 7.0f;
// 罫線の始点・終点を指定します。
vlinePositions1 = new float[]{0.0f*x, 0.0f*x, 0.0f*x, 29.0f*x};
vlinePositions2 = new float[]{20.0f*x, 0.0f*x, 20.0f*x, 29.0f*x};
vlinePositions3 = new float[]{90.0f*x, 0.0f*x, 90.0f*x, 29.0f*x};
hlinePositions1 = new float[]{0.0f*x, 0.0f*x, 90.0f*x, 0.0f*x};
hlinePositions2 = new float[]{0.0f*x, 10.0f*x, 90.0f*x, 10.0f*x};
hlinePositions3 = new float[]{0.0f*x, 20.0f*x, 90.0f*x, 20.0f*x};
hlinePositions4 = new float[]{0.0f*x, 29.0f*x, 90.0f*x, 29.0f*x};
// 罫線の色を指定します。
vline1.setColor(Color.BLACK);
vline2.setColor(Color.BLACK);
vline3.setColor(Color.BLACK);
hline1.setColor(Color.BLACK);
hline2.setColor(Color.BLACK);
hline3.setColor(Color.BLACK);
hline4.setColor(Color.BLACK);
// 文字の色を指定します。
ktext1.setColor(Color.BLACK);
ktext2.setColor(Color.BLACK);
ktext3.setColor(Color.BLACK);
mtext1.setColor(Color.BLACK);
mtext2.setColor(Color.BLACK);
mtext3.setColor(Color.BLACK);
// 罫線の太さを指定します。
vline1.setStrokeWidth(1);
vline2.setStrokeWidth(1);
vline3.setStrokeWidth(1);
hline1.setStrokeWidth(1);
hline2.setStrokeWidth(1);
hline3.setStrokeWidth(1);
hline4.setStrokeWidth(1);
//TextView ktextv1 = findViewById(R.id.Ktext1); ←これがダメ
//kstr1= ktextv1.getText().toString();
//TextView ktextv2 = findViewById(R.id.Ktext2); ←これがダメ
//kstr2= ktextv2.getText().toString();
//TextView ktextv3 = findViewById(R.id.Ktext3); ←これがダメ
//kstr3= ktextv3.getText().toString();
//TextView mtextv1 = findViewById(R.id.Mtext1); ←これがダメ
//kstr1= mtextv1.getText().toString();
//TextView mtextv2 = findViewById(R.id.Mtext2); ←これがダメ
//kstr2= mtextv2.getText().toString();
//TextView mtextv3 = findViewById(R.id.Mtext3); ←これがダメ
// mstr3= mtextv3.getText().toString();
mstr3 = "あさかさたなはまや";
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tvTellop1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/tv_tellop1"
android:textSize="15sp"
app:layout_constraintTop_toTopOf="parent"
/>
<EditText
android:id="@+id/etInput1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:text="@string/et_input1"
android:layout_marginTop="5dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
app:layout_constraintTop_toBottomOf="@+id/tvTellop1"
/>
<TextView
android:id="@+id/tvTellop2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/tv_tellop2"
android:textSize="15sp"
app:layout_constraintTop_toBottomOf="@+id/etInput1"
/>
<EditText
android:id="@+id/etInput2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:text="@string/et_input2"
android:layout_marginTop="5dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
app:layout_constraintTop_toBottomOf="@+id/tvTellop2"
/>
<TextView
android:id="@+id/tvTellop3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/tv_tellop3"
android:textSize="15sp"
app:layout_constraintTop_toBottomOf="@+id/etInput2"
/>
<EditText
android:id="@+id/etInput3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:text="@string/et_input3"
android:layout_marginTop="5dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
app:layout_constraintTop_toBottomOf="@+id/tvTellop3"
/>
<Button
android:id="@+id/btnext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/bt_next"
app:layout_constraintTop_toBottomOf="@+id/etInput3"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_print.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
// カスタムビューを操作するクラスを指定します。
<siba.inu.android.customview.ViewActivity
android:id="@+id/vicanvas"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center" />
<Button
android:id="@+id/btprint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/bt_print" />
// 遷移元からの putExtra を格納します。
<TextView
android:id="@+id/Ktext1"
android:layout_width="100dp"
android:layout_height="10dp"
/>
<TextView
android:id="@+id/Ktext2"
android:layout_width="100dp"
android:layout_height="10dp"
/>
<TextView
android:id="@+id/Ktext3"
android:layout_width="100dp"
android:layout_height="10dp"
/>
<TextView
android:id="@+id/Mtext1"
android:layout_width="100dp"
android:layout_height="10dp"
/>
<TextView
android:id="@+id/Mtext2"
android:layout_width="100dp"
android:layout_height="10dp"
/>
<TextView
android:id="@+id/Mtext3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30dp"
/>
</FrameLayout>


