Javascript html2canvas の中を変えてみる

今日の昼の散歩です。上には桜の花が一面にあり、下には草の絨毯が冷たくて気持ちがいいぞーという顔をしている柴犬です。
荘川桜を遠くに見てクローバーの上で寛ぐ柴犬です。
荘川桜というんですね。
ボタンを小さくしたような桜です。見事な花です。

概要
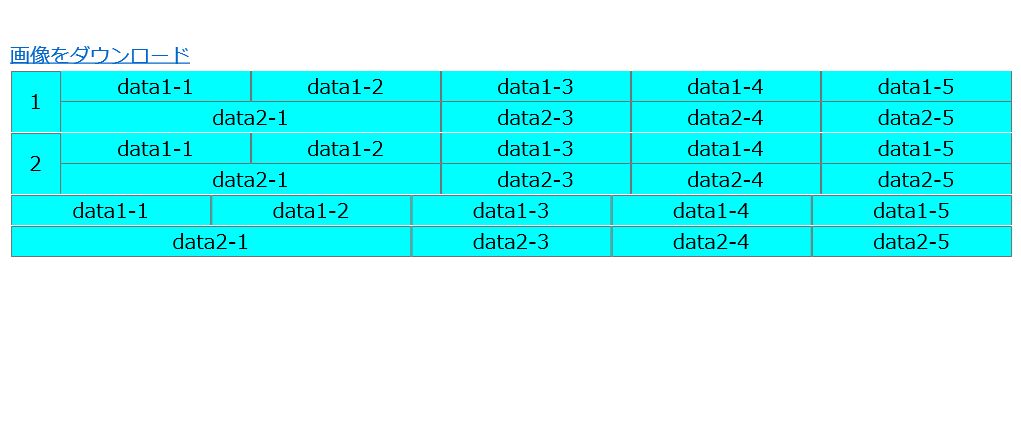
前日は、下のように画像を作成することができました。
リンクの下線が少し気になりましたので、変えてみることにしました。

html2canvas を変えてみました。その記録です。
html2canvas の中を変えてみる
html2canvas のバージョンは 1.4.1 です。
6730行にある CanvasRenderer.prototype.renderTextNode を修正します。
その中の 6773行
6730行
CanvasRenderer.prototype.renderTextNode = function (text, styles) {
return __awaiter(this, void 0, void 0, function () {
// 省略
6773行
_this.ctx.fillRect(text.bounds.left,
Math.round(text.bounds.top + baseline),
text.bounds.width,
1);を次のようにしてみます。
6730行
CanvasRenderer.prototype.renderTextNode = function (text, styles) {
return __awaiter(this, void 0, void 0, function () {
// 省略
6773行
_this.ctx.fillRect(text.bounds.left,
Math.round(text.bounds.top + baseline + 2),
text.bounds.width,
0.5);下線を 2 加えて下げ、太さを 1 から 0.5 に変えてみました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style4.css" rel="stylesheet" />
</head>
<body>
<br>
<a href="" id="shot" download="htmlimage.png">画像をダウンロード</a>
<br>
<div id="htmlcanvas">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">1</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">2</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_3">data1-1</div>
<div class="d_colspan1 border_3">data1-2</div>
<div class="d_colspan1 border_3">data1-3</div>
<div class="d_colspan1 border_3">data1-4</div>
<div class="d_colspan1 border_3">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_0">data2-1</div>
<div class="d_colspan1 border_0">data2-3</div>
<div class="d_colspan1 border_0">data2-4</div>
<div class="d_colspan1 border_0">data2-5</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="./html2canvas141.js"></script>
<script type="text/javascript">
window.onload = function(){
// body の最後に表の画像を追加します
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
// クリックで画像をダウンロードします
html2canvas(document.body).then(function(canvas) {
var imgShot = canvas.toDataURL();
document.getElementById("shot").href = imgShot;
});
}
</script>
</body>
</html>
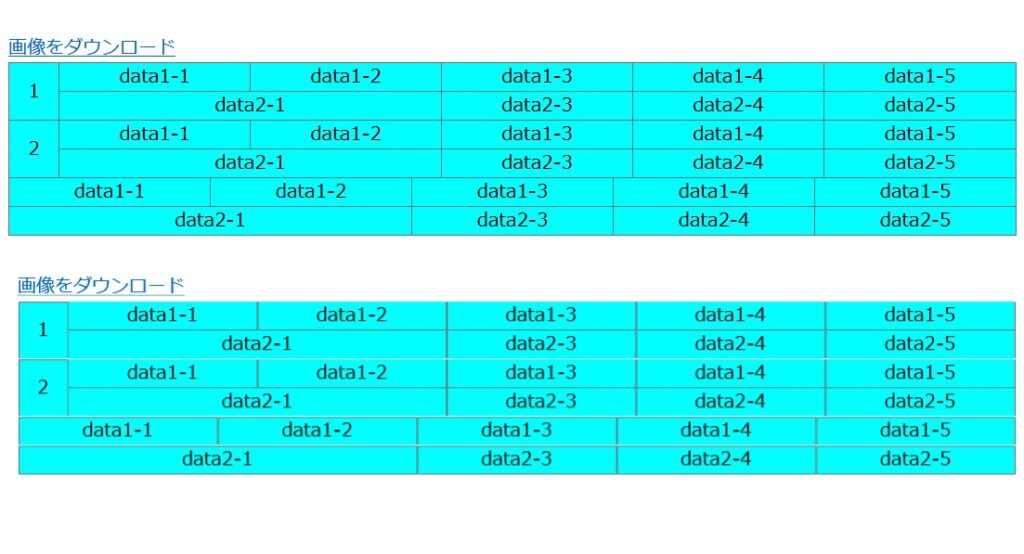
結果
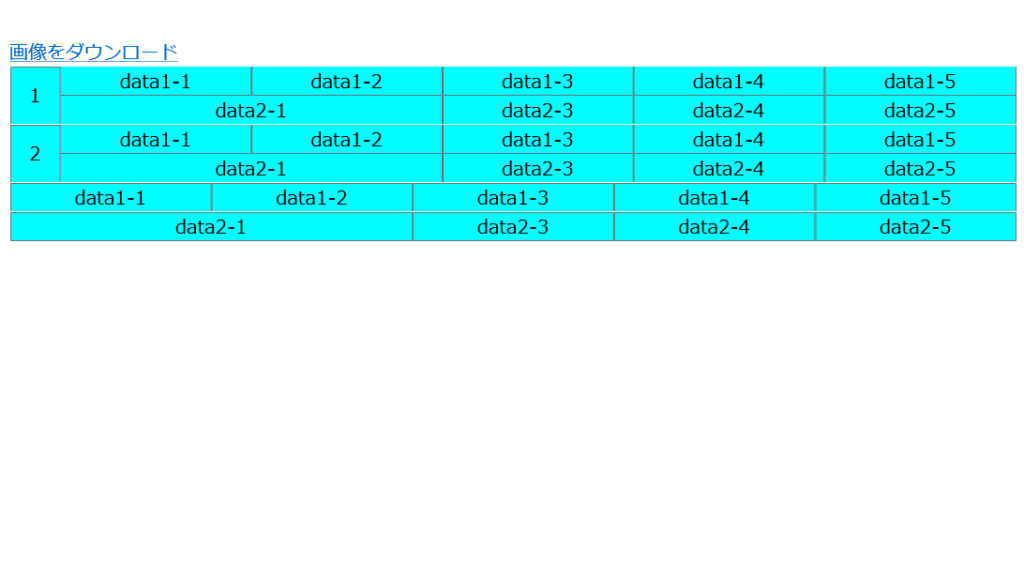
リンクの下線が少し下がり、線の太さが細くなりました。

ダウンロードしたファイルです。

8000行近くあるコードを調べるのは結構疲れますが、コードはインデントがあり改行もしてありますので読みやすいです。
改造はやり易いと感じました。
今日のいなざわ植木まつり
今日の朝の散歩の途中でいなざわ植木まつりの会場に寄りました。
陽気もいいので大変にぎわったことでしょう。

この件はここまでとします。