Android PDFの編集・保存・印刷その後

今日の朝の散歩です。バラが咲いたアーチの中でご満悦な顔をしている柴犬です。
柴犬の上はこんな感じです。

鳥の名前は分かりませんが、広場の虫を無心で食べていました。我々の存在に気が付かなかったのか5m位まで近づいてきました。

概要
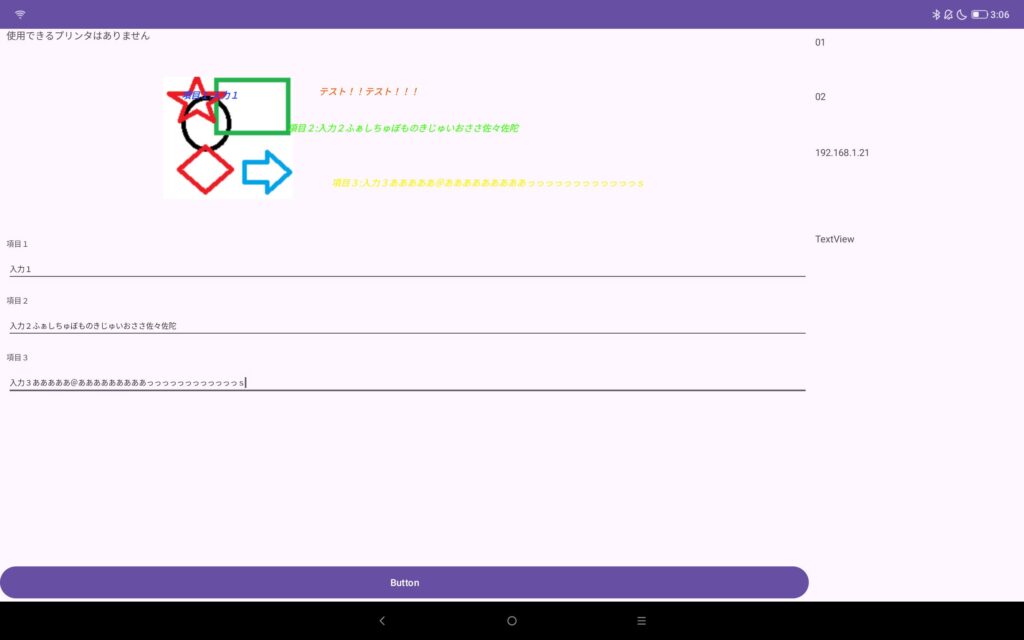
2024年4月30日の投稿の下の画面で、PDFの範囲が分からないので改善してみました。

この改善を記録します。
翔泳社 齊藤 新三 著
2024年2月26日現在
WEBのみでは断片的で覚えにくいので最初に購入した Kotlin の本です。
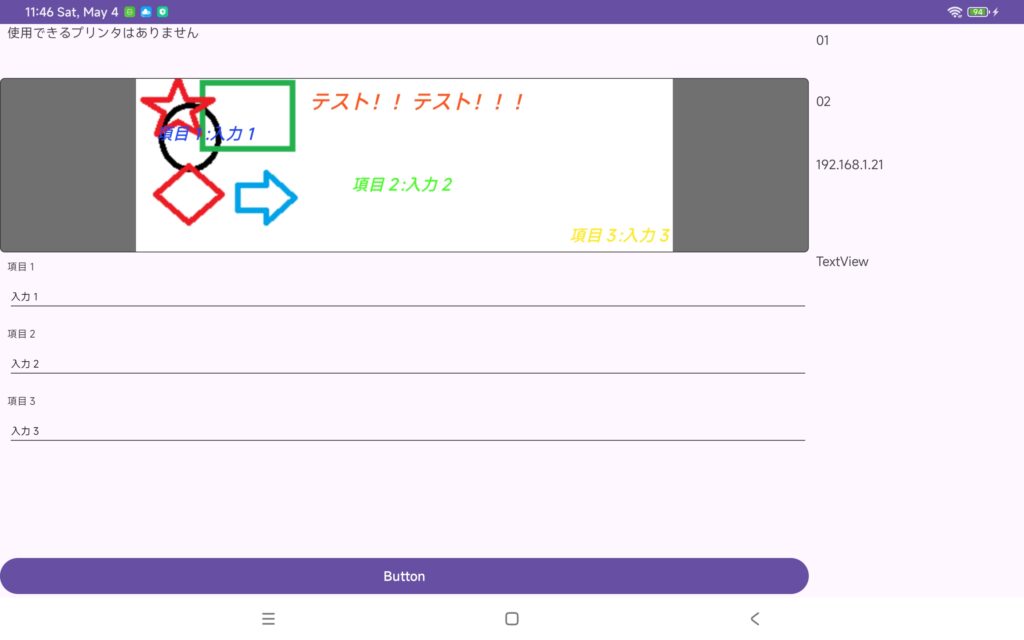
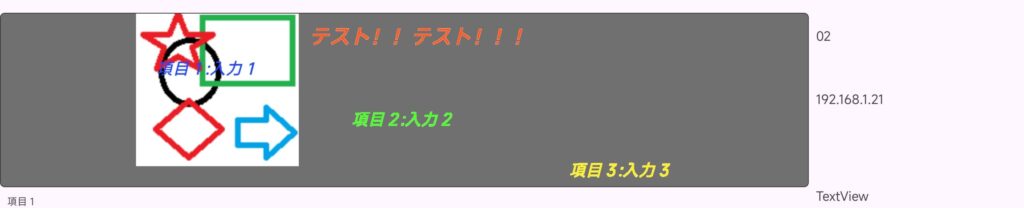
改善後

PDFの外を濃い灰色になるようにしてみました。
ImageView で表示できる最大限の大きさで表示されているのが分かります。
修正したコード
generatePdf
文字、イメージデータがないところが透過になるのでキャンバス全体を白色のレクタングルで覆います。
paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
rect = new Rect(0, 0, roll1201Y, roll1201X);
canvas.drawRect(rect, paint);これがないと、下ような画面の状態になります。

public void generatePdf() {
Context context = MainActivity.this;
// PDFドキュメント生成用のクラスを作成
PdfDocument pdfDocument = new PdfDocument();
Resources r;
PdfDocument.Page page;
Canvas canvas;
Matrix matrix = new Matrix();
Paint text = new Paint();
Paint paint;
Rect rect;
int pages = 0;
r=getResources();
// A4横(72dpi)
int a4X = 595;
// A4縦(72dpi)
int a4Y = 842;
// roll1201横29mm(72dpi)
int roll1201X=85;
// roll1201縦90mm(72dpi)
int roll1201Y=264;
// 指定の縦横幅(ピクセル)でページを作る
page = pdfDocument.startPage(new PdfDocument.PageInfo.Builder(roll1201X, roll1201Y, pages).create());
// ページに書き込むためのキャンバスを取得する
canvas = page.getCanvas();
// 描画の座標系を左上を中心に右回り90度回転します
canvas.rotate(90);
// 描画の座標系の原点を右上に移動します
canvas.translate(0, -85);
// -----文字、イメージデータがないところが透過になるので
// キャンバス全体を白色のレクタングルで覆います
paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
rect = new Rect(0, 0, roll1201Y, roll1201X);
canvas.drawRect(rect, paint);
// ビットマップを描画します
Bitmap bitmap = BitmapFactory.decodeResource(r, R.drawable.sample);
int width = bitmap.getWidth();
int height = bitmap.getHeight();
canvas.drawBitmap(bitmap, new Rect(0, 0, width, height),
new Rect(0, 0, width / 4, height / 4), null);
// 文字を書き込む
text.setTypeface(Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD_ITALIC));
text.setColor(context.getColor(R.color.theme500));
text.setTextSize(10);
text.setTextAlign(Paint.Align.LEFT);
canvas.drawText("テスト!!テスト!!!",85, 15, text);
paint = new Paint();
paint.setTypeface(Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD_ITALIC));
paint.setColor(context.getColor(R.color.theme600));
paint.setTextSize(8);
paint.setTextAlign(Paint.Align.LEFT);
String buf1 = tvTellop1.getText().toString() + ":" + etInput1.getText().toString();
canvas.drawText(buf1,10, 30, paint);
paint = new Paint();
paint.setTypeface(Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD_ITALIC));
paint.setColor(context.getColor(R.color.theme700));
paint.setTextSize(8);
paint.setTextAlign(Paint.Align.LEFT);
String buf2 = tvTellop2.getText().toString() + ":" + etInput2.getText().toString();
// 描画の範囲は、x方向は 0 ⇒ roll1201Y y方向は 0 ⇒ roll1201X
canvas.drawText(buf2,(roll1201Y - (int) paint.measureText(buf2))/ 2, 55, paint);
paint = new Paint();
paint.setTypeface(Typeface.create(Typeface.SANS_SERIF, Typeface.BOLD_ITALIC));
paint.setColor(context.getColor(R.color.theme800));
paint.setTextSize(8);
paint.setTextAlign(Paint.Align.LEFT);
String buf3 = tvTellop3.getText().toString() + ":" + etInput3.getText().toString();
// 描画の範囲は、x方向は 0 ⇒ roll1201Y y方向は 0 ⇒ roll1201X
canvas.drawText(buf3, roll1201Y- (int) paint.measureText(buf3), 80, paint);
// ページを閉じる
pdfDocument.finishPage(page);
try {
// ファイルを開いてPDFを書き込む
// 次の指定は不可 File path = Environment.getExternalStoragePublicDirectory(
// Environment.DIRECTORY_DOCUMENTS);
//この保存先 /storage/emulated/0/Android/data/org.sibainu.relax.room.last1/files
File path = getExternalFilesDir(null);
Log.d("getExternalFilesDir",path.toString());
path.mkdirs();
_file = new File(path, getPicFileName());
pdfDocument.writeTo(new FileOutputStream(_file));
// PDF の描画
drawPDF();
} catch (IOException e) {
e.printStackTrace();
}
pdfDocument.close();
}
res/drawable/border.xml の追加
<stroke android:width="1dp" android:color="@color/grey800" />で枠の太さ・色を指定しています。
<solid android:color="@color/grey801"/>で塗りつぶしの色を指定しています。
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dip" />
<solid android:color="@color/grey801"/>
<stroke android:width="1dp" android:color="@color/grey800" />
<padding android:left="1dp" android:top="1dp" android:right="1dp" android:bottom="1dp" />
</shape>
res/values/colors.xml の修正
バックの色(”grey801″)を追加します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="theme500">#FF5722</color>
<color name="theme600">#2247FF</color>
<color name="theme700">#43FF22</color>
<color name="theme800">#FFE922</color>
<color name="grey800">#404040</color>
<color name="grey002">#20FEFEFE</color>
<color name="grey801">#707070</color>
</resources>
MainActivity/onCreate を修正
MainActivity/onCreate に次のコードを追加します。
ImageView im = findViewById(R.id.image);
im.setBackgroundResource(R.drawable.border); protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
printerSearch();
infopost = new infoPost("https://www.sibainu.org/",
"uderstr",
"idstr",
"accessstr",
"keystr");
infopost.add("onCreate");
ClickListener cl = new ClickListener();
TextView tv;
tv = findViewById(R.id.textView01);
tv.setOnClickListener(cl);
tv = findViewById(R.id.textView02);
tv.setOnClickListener(cl);
tv = findViewById(R.id.textView03);
tv.setOnClickListener(cl);
tvTellop1 = findViewById(R.id.tvTellop1);
tvTellop2 = findViewById(R.id.tvTellop2);
tvTellop3 = findViewById(R.id.tvTellop3);
etInput1 = findViewById(R.id.etInput1);
etInput2 = findViewById(R.id.etInput2);
etInput3 = findViewById(R.id.etInput3);
ImageView im = findViewById(R.id.image);
im.setBackgroundResource(R.drawable.border);
Button btn;
btn =findViewById(R.id.button);
btn.setOnClickListener(cl);
}
この件はここまでとします。

