JavaScript 文字の置き換え

RegExp.$1-$9 の解説
開発者向けのウェブ技術 mdn web docs RegExp.$1-$9の解説には次のようにあります。
$1, …, $9 プロパティは静的です。個々の正規表現オブジェクトのプロパティではありません。そのため、常に RegExp.$1,… RegExp.$9 として使用してください。
これらのプロパティの値は読み取り専用で、一致に成功するたびに変更されます。
括弧で括られた部分文字列の数に制限はありませんが、RegExp オブジェクトは最初の 9 つの部分文字列しか保持できません。返された配列の添字を使用すると、すべての括弧付き部分文字列にアクセスすることができます。
これらのプロパティは、 String.replace メソッドの置換テキストで使用することができます。この方法で使用する場合は、これらのプロパティの前に RegExp を付けないでください。以下の例は、これを示しています。正規表現に括弧が含まれていない場合、スクリプトは $n を文字通り解釈します (ここで n は正の整数です)。
コードの作成
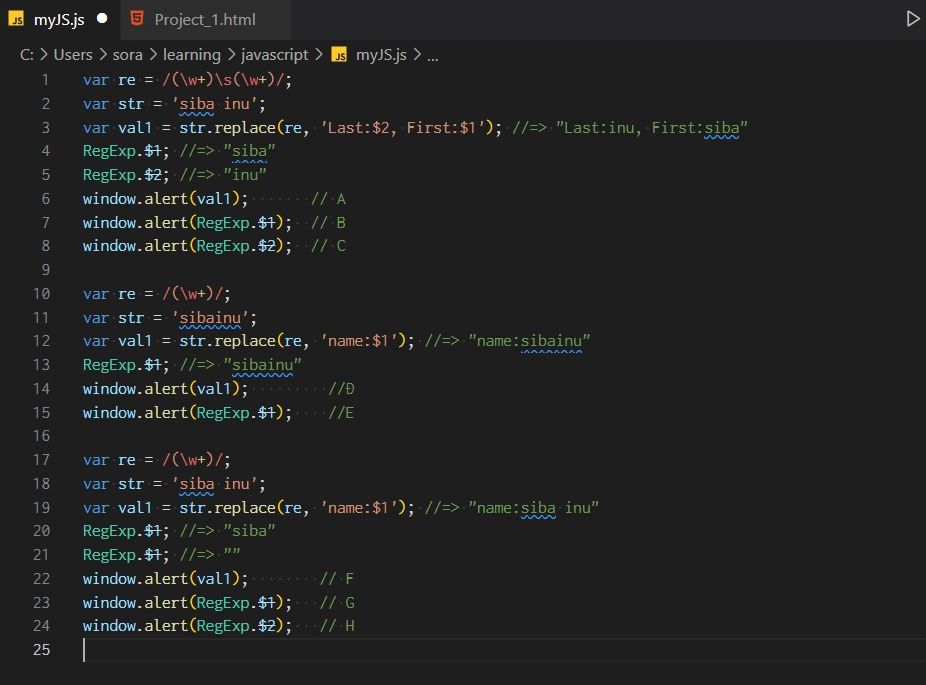
次のコードを myJS.js として保存
var re = /(\w+)\s(\w+)/; var str = 'siba inu'; var val1 = str.replace(re, 'Last:$2, First:$1'); //=> "Last:inu, First:siba" RegExp.$1; //=> "siba" RegExp.$2; //=> "inu" window.alert(val1); // A window.alert(RegExp.$1); // B window.alert(RegExp.$2); // C var re = /(\w+)/; var str = 'sibainu'; var val1 = str.replace(re, 'name:$1'); //=> "name:sibainu" RegExp.$1; //=> "sibainu" window.alert(val1); //D window.alert(RegExp.$1); //E var re = /(\w+)/; var str = 'siba inu'; var val1 = str.replace(re, 'name:$1'); //=> "name:siba inu" RegExp.$1; //=> "siba" RegExp.$1; //=> "" window.alert(val1); // F window.alert(RegExp.$1); // G window.alert(RegExp.$2); // H
次のコードを同じフォルダーの中に Project_1.html として保存します。
<!doctype html>
<html>
<head>
<title>JS Tester</title>
</head>
<body>
</body>
<footer>
<script src="myJS.js"></script>
</footer>
</html>

VSCodeで編集
なぜか VSCode では、RegExp.$1 が非推奨となります。


ブラウザで開く
A の実行
解説のとおりです。

B の実行
これも解説のとおりです。

C の実行
これも解説のとおりです。

D の実行
これも解説のとおりです。

E の実行
これも解説のとおりです。

F の実行
次の実行を考え合わせると何やらおかしい。
\w はすべての半角英数字とアンダースコアとなっており、半角のスペースが入ってはおかしいと思われるが違うようだ。

G の実行
あれれ、$1 と RegExp.$1 は解説によると同一とならなければならないと解釈しましたが、結果は違うようです。

H の実行
カッコ () は一組しかないので、$2 はないということで解説のとおりです。

I J の正規表現リテラルを修正
正規表現リテラルを /(\w+)/ から /(\w+\s\w+)/ に修正します。
var re = /(\w+\s\w+)/; var str = 'siba inu'; var val1 = str.replace(re, 'name:$1'); //=> "name:siba inu" RegExp.$1; //=> "siba inu" window.alert(val1); // I window.alert(RegExp.$1); // J

I の実行
解説のとおりです。

J の実行
期待したとおりです。

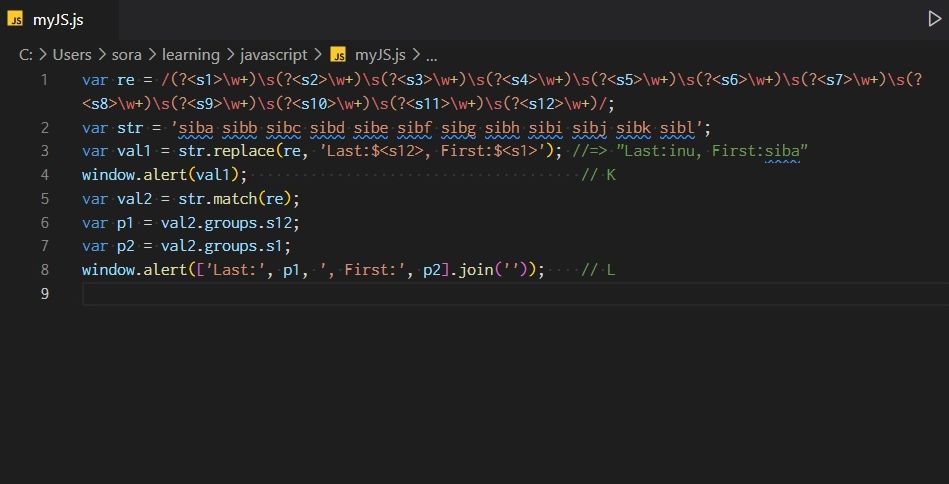
名前付きグループ
名前付きグループを使ってみました。$n だと n は 9 までですが、名前付きではその制限がないようです。

var re = /(?<s1>\w+)\s(?<s2>\w+)\s(?<s3>\w+)\s(?<s4>\w+)\s(?<s5>\w+)\s(?<s6>\w+)\s(?<s7>\w+)\s(?<s8>\w+)\s(?<s9>\w+)\s(?<s10>\w+)\s(?<s11>\w+)\s(?<s12>\w+)/;
var str = 'siba sibb sibc sibd sibe sibf sibg sibh sibi sibj sibk sibl';
var val1 = str.replace(re, 'Last:$<s12>, First:$<s1>'); //=> "Last:inu, First:siba"
window.alert(val1); // K
var val2 = str.match(re);
var p1 = val2.groups.s12;
var p2 = val2.groups.s1;
window.alert(['Last:', p1, ', First:', p2].join('')); // L
K の実行
想定したとおりです。

L の実行
これも想定したとおりです。