VSCode HTML:5 がなくなった

なかなか涼しくならないな、ちょっとへたばった顔をしている柴犬です。
概要
本日、VSCode で HTML を新しく作成しようと VSCode を立ち上げました。
メニューの「ファイル」から「新しいテキストファイル」を実行して、タブ「Untitled-1」の「言語の選択」をクリックして出たリストの中にいつもあった「html:5」が消えてていました。
そして、「HTML」を選択しても、いつも選択すると表示されていた雛型が表示されません。
操作方法が変わってしまったようです。
分かるまで、時間を要しましたので記録することにします。
2023年7月21日現在
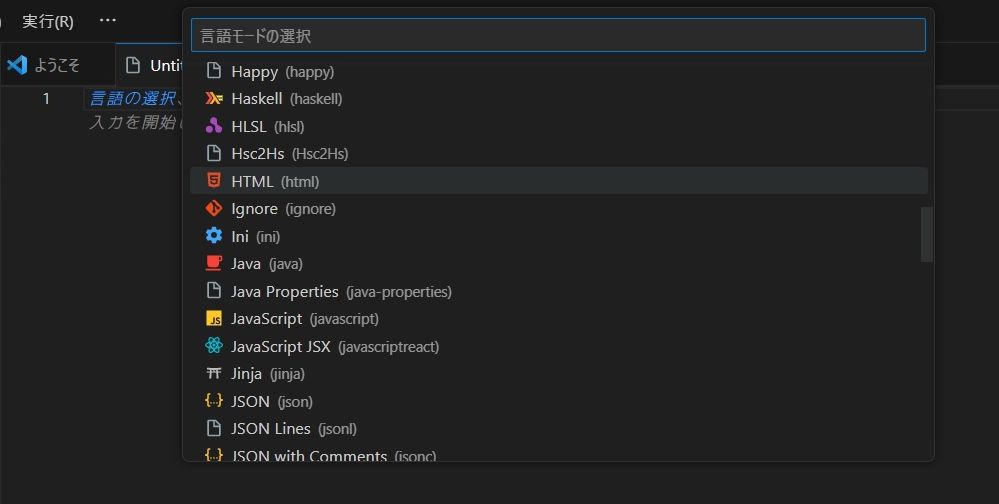
言語の選択のリスト
「html:5」が消えています。

「HTML」を選択しても何も表示されません。

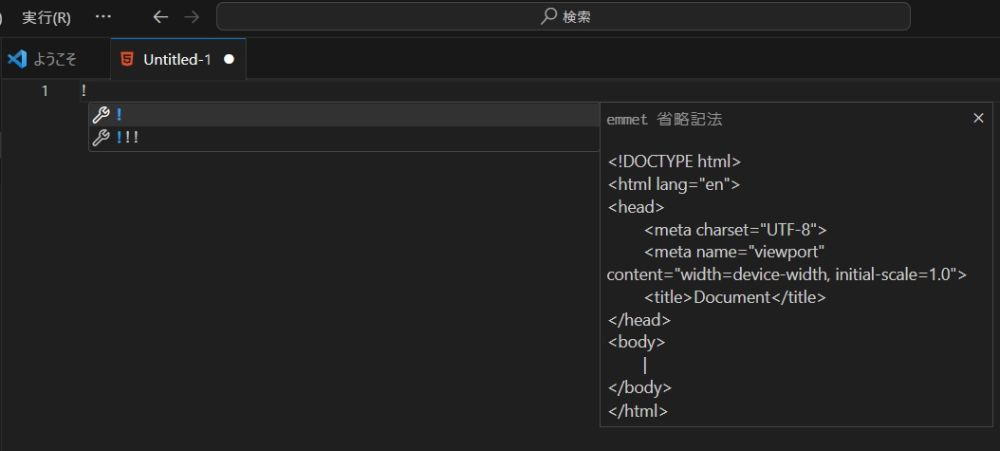
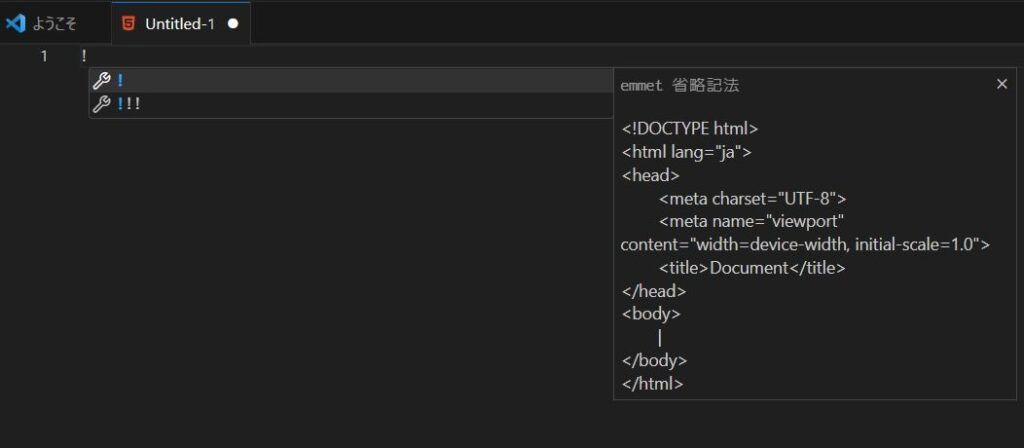
感嘆符「!」を入力すると 「emmet 省略記法」の内容が表示されます。

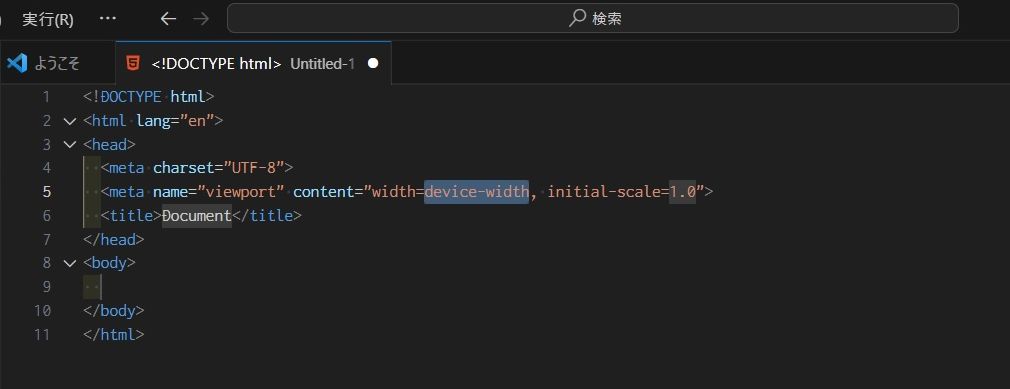
内容が良ければ、「tab」キーを打ち込みます。すると編集エリアに「emmet 省略記法」の内容が表示されます。

これまで、編集エリアに選択すると即、表示されていましたが選択制に変わったようです。
lang=”en” を “ja” にする
「settings.json」を編集します。
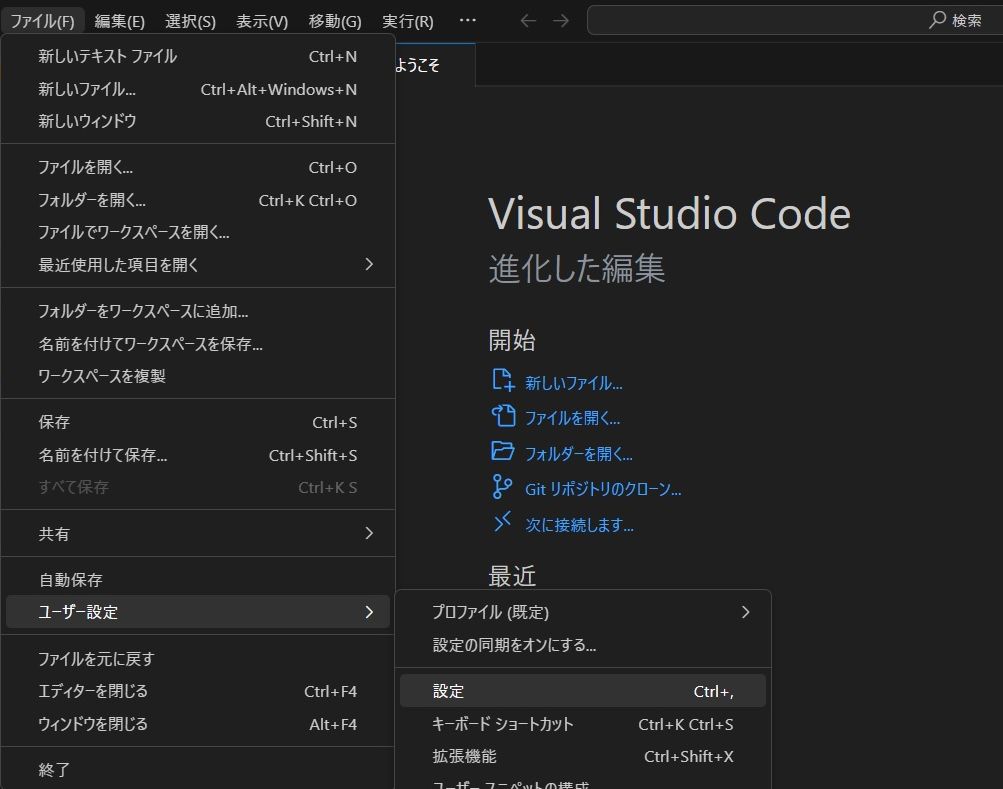
メニュー「ファイル」 → 「ユーザー設定」 → 「設定」をクリックします。

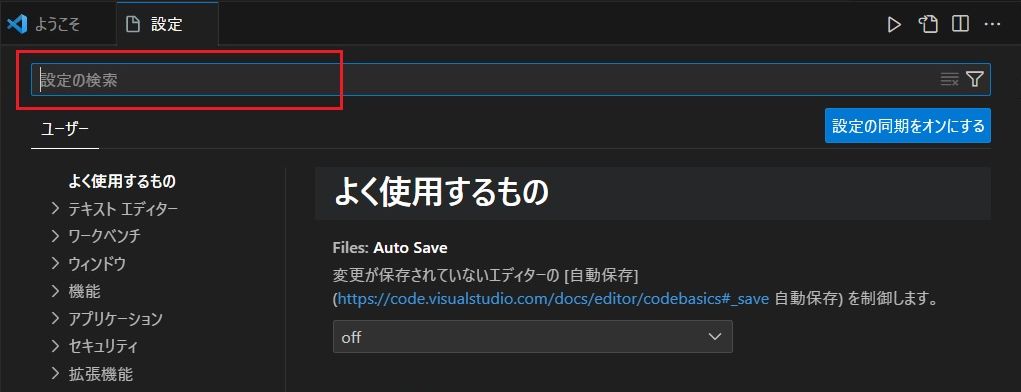
タブ「設定」が開きます。
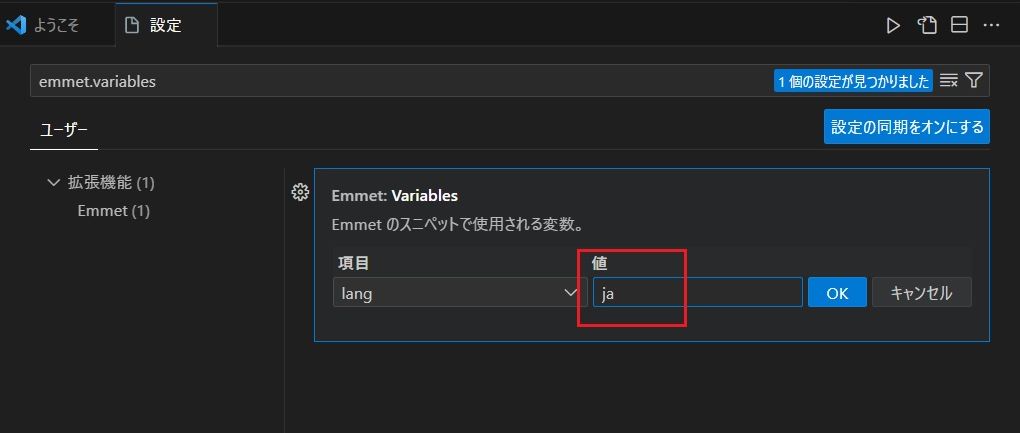
左上の赤枠のところに「emmet.variables」と打ち込みます。

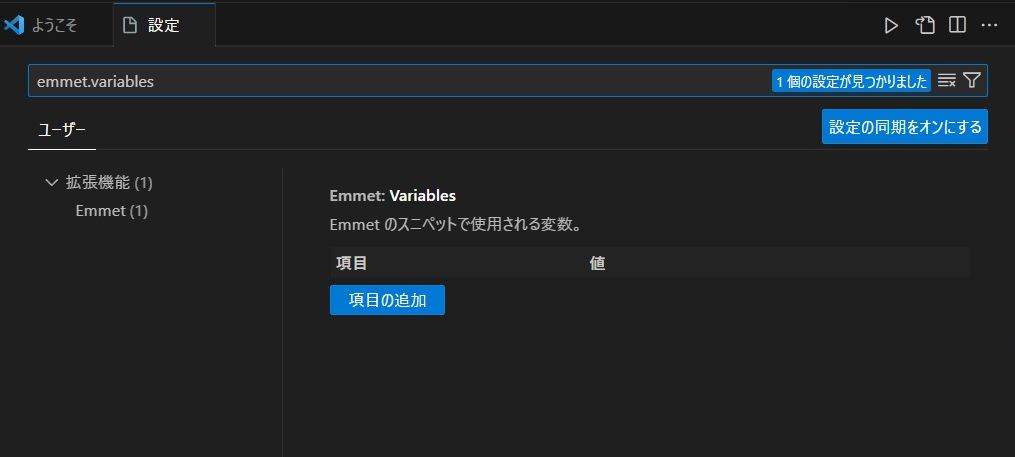
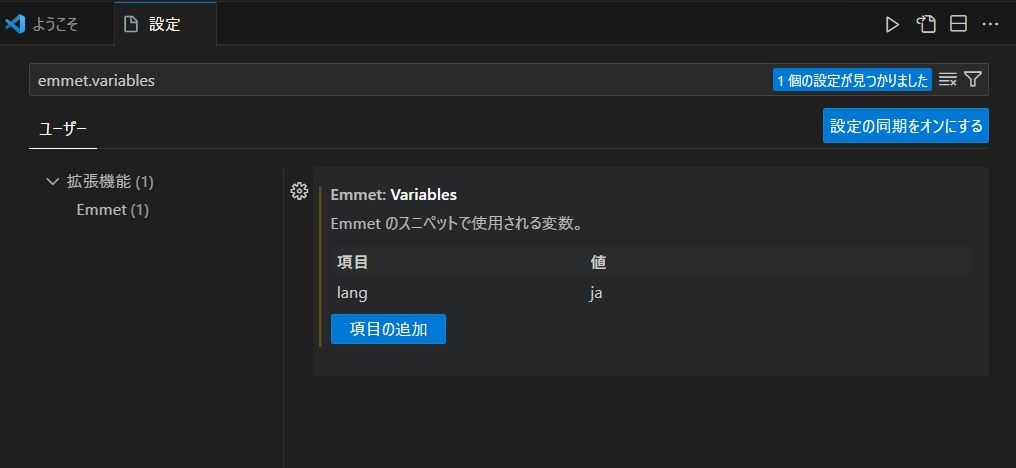
すると「settings.json」を検索して1つあるとインフォメーションがあります。

「項目の追加」をクリックします。
すると、1つある項目の内容が表示されます。
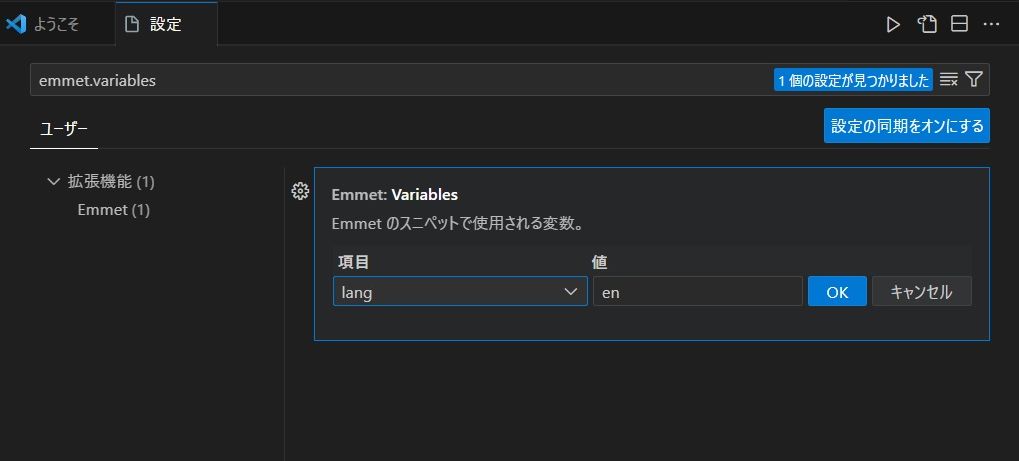
この例では「項目 lang」「値 en」を示しています。

項目を「lang」値を「ja」にしたいので、値「en」「ja」に変更するだけです。
「OK」をクリックします。

これで終了です。

確認
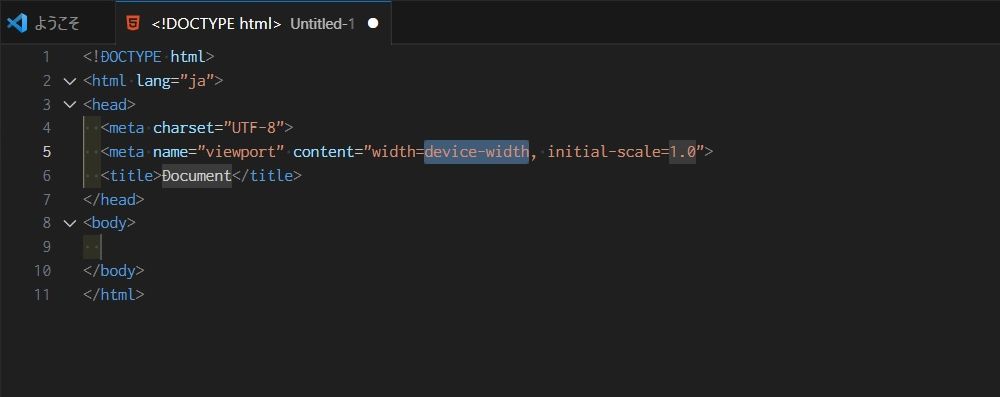
変更が反映されているのか確認してみます。

「lang=”en”」が「lang=”ja”」に変わっています。

今日はここまでとします。


