おお、プログラムからちょっと離れたな。おれもちょっと余所見をしようっという感じの柴犬です。
概要
タグ「table」と同じことがタグ「div」でできるようなので、いろいろ挑戦してみました。
列罫線の位置がセル単位でなくてもいいのでいろいろな形ができるようです。
私が使用している参考書です。
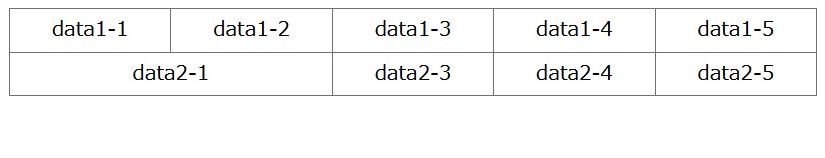
目標の表
とりあえずの目標の表はつぎのような表です。

最初に試したコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style.css" rel="stylesheet" />
</head>
<body>
<div class="d_table_top">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1">data1-1</div>
<div class="d_colspan1">data1-2</div>
<div class="d_colspan1">data1-3</div>
<div class="d_colspan1">data1-4</div>
<div class="d_colspan1">data1-5</div>
</div>
<div class="d_row">
<div class="d_colspan2">data2-1</div>
<div class="d_colspan1">data2-3</div>
<div class="d_colspan1">data2-4</div>
<div class="d_colspan1">data2-5</div>
</div>
</div>
</div>
</div>
</body>
</html>
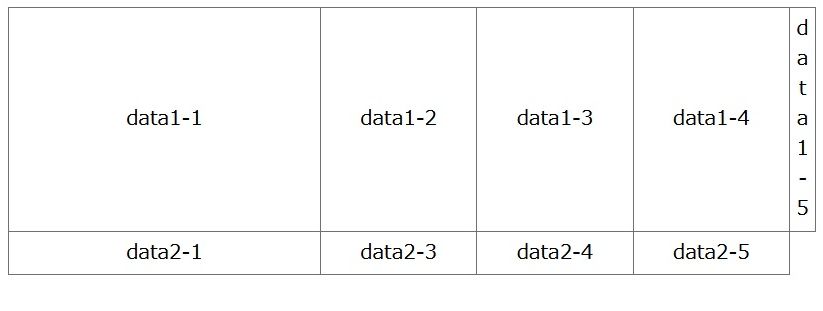
残念ながら、次の通りとなり希望する結果となりませんでした。
data1-1 と data2-1 の幅が同じになってしまいました。

修正したコード
<div class=”d_body”></div> で囲まれるセル(div)の単位で整形されるようです。セルの結合の意図をくみ取ってくれないようです。
テーブルを2つ作って接着する感じでやってみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style.css" rel="stylesheet" />
</head>
<body>
<div class="d_table_top">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1">data1-1</div>
<div class="d_colspan1">data1-2</div>
<div class="d_colspan1">data1-3</div>
<div class="d_colspan1">data1-4</div>
<div class="d_colspan1">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2">data2-1</div>
<div class="d_colspan1">data2-3</div>
<div class="d_colspan1">data2-4</div>
<div class="d_colspan1">data2-5</div>
</div>
</div>
</div>
</div>
</body>
</html>
適用したCSS
CSSファイルの中はこんな感じです。
テーブルが接着する罫線の重複処理はしてくれませんので、CSSで調整します。
.d_table_top, .d_table {
width:100%;
display: table;
border-collapse: collapse;
text-align:center;
margin:0;
}
.d_table_top {
border-top: 1px solid #707070;
}
.d_body {
display:table-row-group;
}
.d_row {
display: table-row;
}
.d_colspan1, .d_colspan2 {
display: table-cell;
padding: 5px 5px ;
vertical-align: middle;
word-break: break-all;
hanging-punctuation: allow-end;
}
.d_colspan1, .d_colspan2 {
border: 1px solid #707070;
}
.d_colspan1 {
width:20%;
}
.d_colspan2 {
width:40%;
}
.d_colspan1, .d_colspan2 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 1px solid #707070;
}
これで、目標の表が表示できるようになりました。
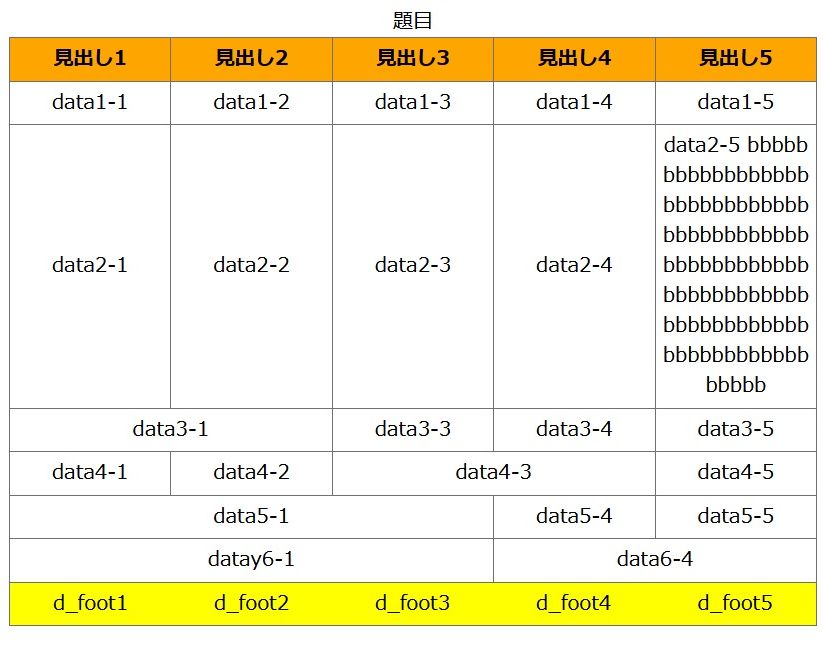
発展形1
ちょっと複雑なカラムの結合の感じを出してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style3.css" rel="stylesheet" />
</head>
<body>
<div class="d_table">
<div class="d_caption">題目</div>
<div class="d_thead">
<div class="d_row">
<div class="d_th">見出し1</div>
<div class="d_th">見出し2</div>
<div class="d_th">見出し3</div>
<div class="d_th">見出し4</div>
<div class="d_th">見出し5</div>
</div>
</div>
<div class="d_body">
<div class="d_row">
<div class="d_colspan1">data1-1</div>
<div class="d_colspan1">data1-2</div>
<div class="d_colspan1">data1-3</div>
<div class="d_colspan1">data1-4</div>
<div class="d_colspan1">data1-5</div>
</div>
<div class="d_row">
<div class="d_colspan1">data2-1</div>
<div class="d_colspan1">data2-2</div>
<div class="d_colspan1">data2-3</div>
<div class="d_colspan1">data2-4</div>
<div class="d_colspan1">data2-5 bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2">data3-1</div>
<div class="d_colspan1">data3-3</div>
<div class="d_colspan1">data3-4</div>
<div class="d_colspan1">data3-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1">data4-1</div>
<div class="d_colspan1">data4-2</div>
<div class="d_colspan2">data4-3</div>
<div class="d_colspan1">data4-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan3">data5-1</div>
<div class="d_colspan1">data5-4</div>
<div class="d_colspan2">data5-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan3">datay6-1</div>
<div class="d_colspan2">data6-4</div>
</div>
</div>
</div>
<div class="d_table_bottom">
<div class="d_foot">
<div class="d_footrow">
<div class="d_footcell">d_foot1</div>
<div class="d_footcell">d_foot2</div>
<div class="d_footcell">d_foot3</div>
<div class="d_footcell">d_foot4</div>
<div class="d_footcell">d_foot5</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSSファイルです。
.d_table, .d_table_bottom {
width: 100%;
display: table;
border-collapse: collapse;
text-align: center;
margin: 0;
}
.d_table_bottom {
border-bottom: 1px solid #707070;
}
.d_caption {
display: table-caption;
}
.d_thead {
display: table-header-group;
background: orange;
font-weight: bold;
}
.d_body {
display: table-row-group;
}
.d_foot {
display: table-footer-group;
}
.d_row {
display: table-row;
}
.d_th, .d_colspan1,.d_colspan2,.d_colspan3 {
display: table-cell;
padding: 5px 5px ;
vertical-align: middle;
word-break: break-all;
hanging-punctuation: allow-end;
margin: 0;
width: 20%;
}
.d_colspan2 {
width: 40%;
}
.d_colspan3 {
width: 60%;
}
.d_th, .d_colspan1,.d_colspan2,.d_colspan3 {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
.d_footrow {
display: table-row;
vertical-align: middle;
}
.d_footcell {
display: table-cell;
background: yellow;
padding: 5px 5px;
}
.d_footrow {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
ブラウザで見るとこんな感じになります。

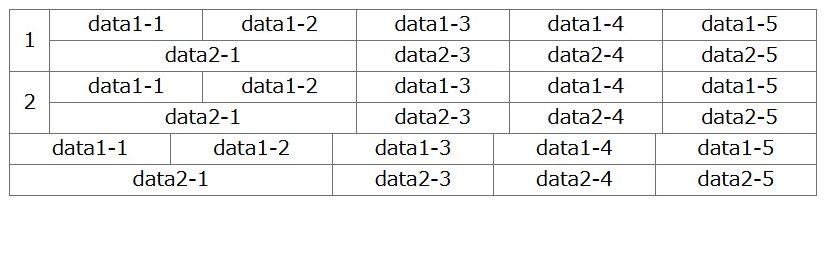
発展形2
インデックス番号の列を作ってみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style4.css" rel="stylesheet" />
</head>
<body>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">1</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">2</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_3">data1-1</div>
<div class="d_colspan1 border_3">data1-2</div>
<div class="d_colspan1 border_3">data1-3</div>
<div class="d_colspan1 border_3">data1-4</div>
<div class="d_colspan1 border_3">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_0">data2-1</div>
<div class="d_colspan1 border_0">data2-3</div>
<div class="d_colspan1 border_0">data2-4</div>
<div class="d_colspan1 border_0">data2-5</div>
</div>
</div>
</div>
</body>
</html>
CSSファイルです。
罫線の処理に工夫が必要になります。
.d_table {
width: 100%;
display: table;
border-collapse: collapse;
text-align: center;
margin: 0;
}
.d_body {
display: table-row-group;
}
.d_row {
display: table-row;
}
.d_colspan1,.d_colspan2,.d_colspan3, .d_id, .d_content {
display: table-cell;
padding: 0px 0px ;
vertical-align: middle;
word-break: break-all;
hanging-punctuation: allow-end;
margin: 0;
width: 20%;
}
.d_colspan2 {
width: 40%;
}
.d_colspan3 {
width: 60%;
}
.d_id {
width: 5%;
}
.d_content {
width: 95%;
}
.border_0 {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 1px solid #707070;
}
.border_1 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 1px solid #707070;
}
.border_2 {
border-top: 1px solid #707070;
border-right: 0px solid #707070;
border-bottom: 1px solid #707070;
border-left: 1px solid #707070;
}
.border_3 {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
.border_4 {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 0px solid #707070;
}
.border_1_2 {
border-top: 0px solid #707070;
border-right: 0px solid #707070;
border-bottom: 1px solid #707070;
border-left: 1px solid #707070;
}
.border_1_3 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
.border_1_4 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 0px solid #707070;
}
.border_2_3 {
border-top: 1px solid #707070;
border-right: 0px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
.border_2_4 {
border-top: 1px solid #707070;
border-right: 0px solid #707070;
border-bottom: 1px solid #707070;
border-left: 0px solid #707070;
}
.border_3_4 {
border-top: 1px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 0px solid #707070;
}
.border_1_4 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 1px solid #707070;
border-left: 0px solid #707070;
}
.border_1_2_3 {
border-top: 0px solid #707070;
border-right: 0px solid #707070;
border-bottom: 0px solid #707070;
border-left: 1px solid #707070;
}
.border_1_2_4 {
border-top: 0px solid #707070;
border-right: 0px solid #707070;
border-bottom: 1px solid #707070;
border-left: 0px solid #707070;
}
.border_1_3_4 {
border-top: 0px solid #707070;
border-right: 1px solid #707070;
border-bottom: 0px solid #707070;
border-left: 0px solid #707070;
}
.border_1_2_3_4 {
border-top: 0px solid #707070;
border-right: 0px solid #707070;
border-bottom: 0px solid #707070;
border-left: 0px solid #707070;
}
ブラウザで見るとこんな感じになります。