Node.js を使ってみる

今日の散歩です。柴犬が3匹が絡み合って遊びました。
一番奥のわが柴犬は11歳で他の2匹は2歳になっていないです。ちょっと他の2匹の勢いに負けているわが柴犬です。
昨日の散歩の柴犬です。老犬には休息が一番だという顔をしている柴犬です。

概要
最近は、Android と Javascript ばかり使っています。
1年ほど前は事務職をしていたので Excel、Access、SQL などの VBA をすることが多かったのですが、その仕事を退職してからは Office に触れることもあまりなく、タブレットを触ることが多くなりました。
タブレットに触れているといろいろ開発してみたくなるもので Kotolin、Java、javascript で行っていますが、いろいろ触れていると Node.js、React も勉強してみたくなりました。
今回 Node.js に触れて分かりにくかったところを記録します。
Node.js の実行
Node.js で実行するファイルを作成します。
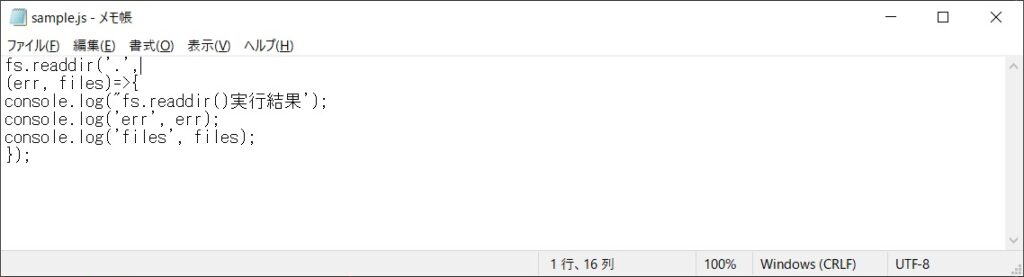
Windows10 ならメモ帳で次のように入力してフォルダー C:/users/(ユーザー名)/learning/node (都合の良い場所)にファイル名 sample.js で保存します。
保存場所は適宜でよいです。カレントをそこへ移動するだけですから。

私のフォルダーの中には他にいろいろ入っていますが、sample.js さえあればいいです。

コマンドプロンプトを起動します。
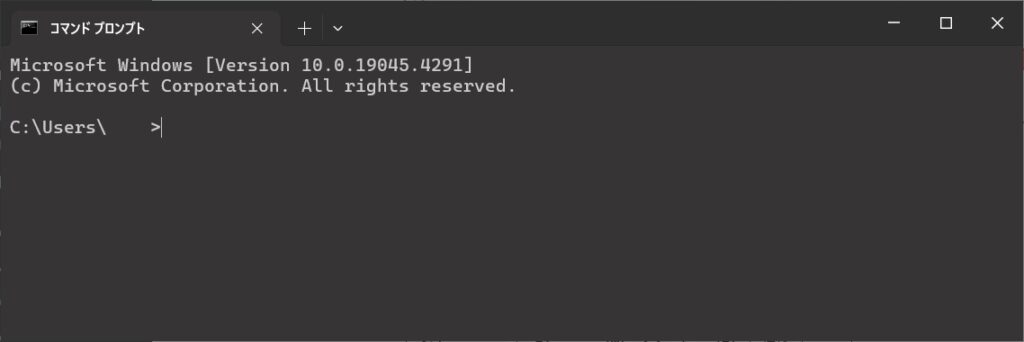
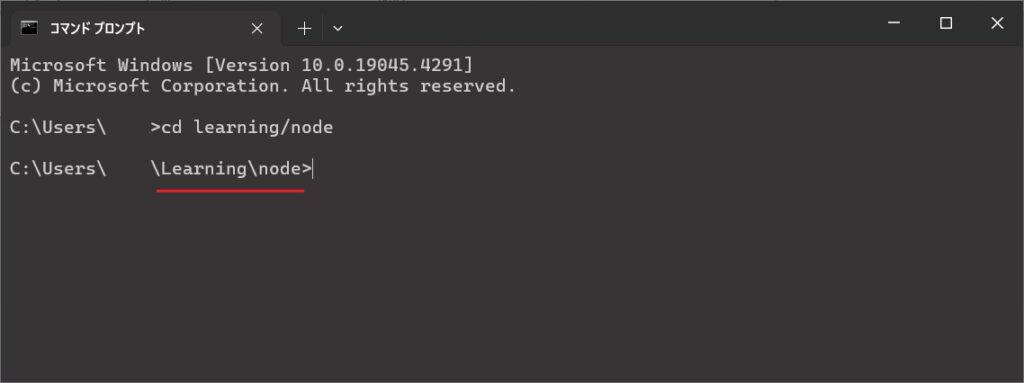
起動直後は、次のようになっていますのでカレントを sample.js を保存した場所、この場合は C:/users/(ユーザー名)/learning/node に移動します。
この状態のカレントは C:/users/(ユーザー名)/ です。ここから、移動します。

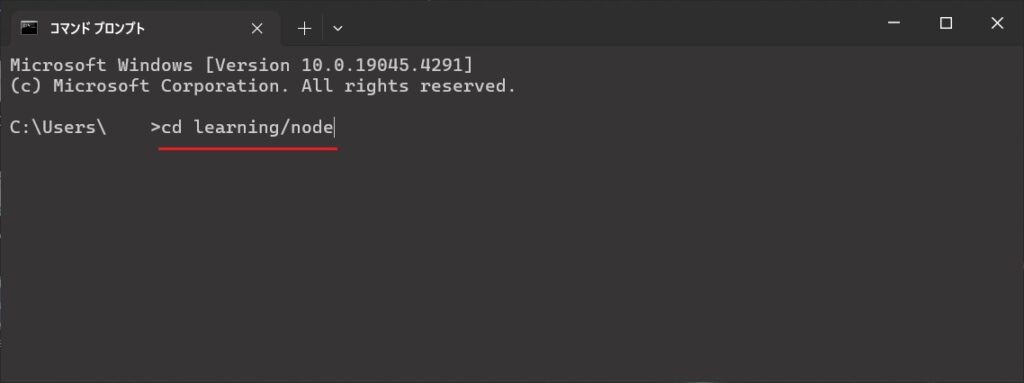
C:/users/(ユーザー名)/learning/node へ移動したいので、現在の C:/users/(ユーザー名)/ の続きの後半 leaning/node を使います。
赤下線のように cd leaning/node と打ち込んで Enter キーを押下します。cd は移動の命令です。

次のようになりカレントが sample.js があるフォルダーになりました。

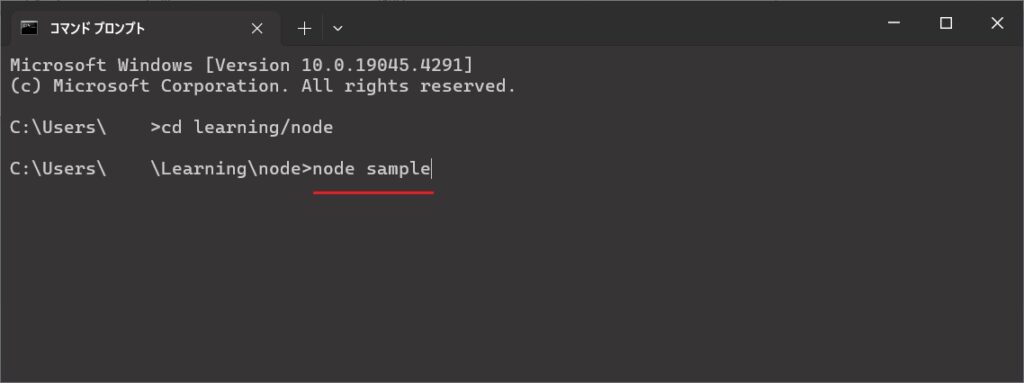
sample.js を実行します。赤下線 node sample または node sample.js を打ち込んで Enter キーを押下します。

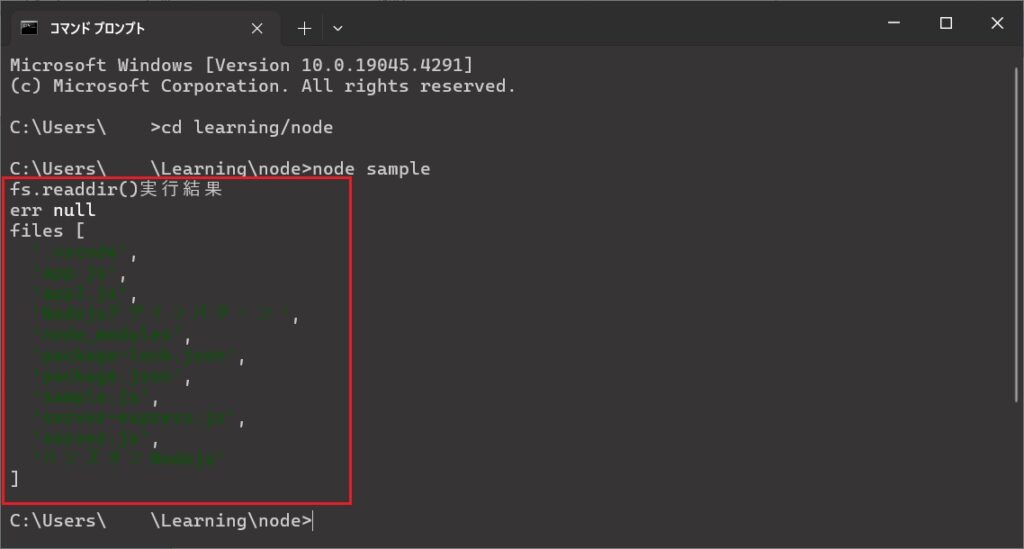
sample.js が実行され赤枠のような出力が得られます。
files の中身が緑色なので見難いですが、カレントにあるフォルダー・ファイル名が得られています。

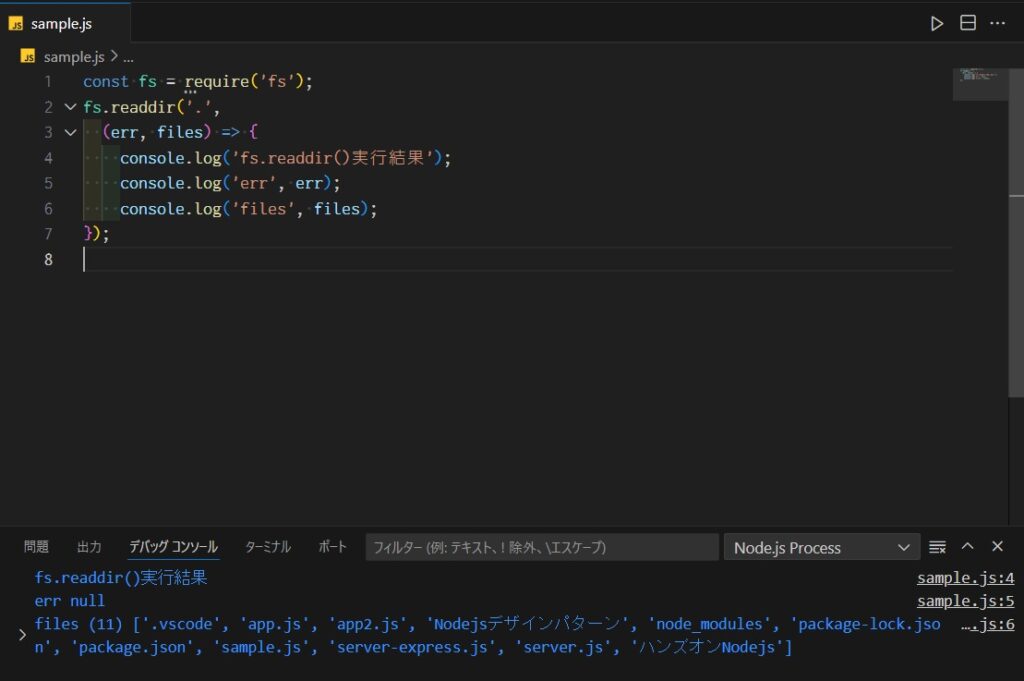
コピーし易いようにコードを載せます。
const fs = require('fs');
fs.readdir('.',
(err, files) => {
console.log('fs.readdir()実行結果');
console.log('err', err);
console.log('files', files);
});
VSCode を使ってみる
VSCode を使ってみました。こちらの方が格段に扱いやすいし、見易いです。

拡張機能からプラグインのインストールと、デバックのために launch.json を作成します。
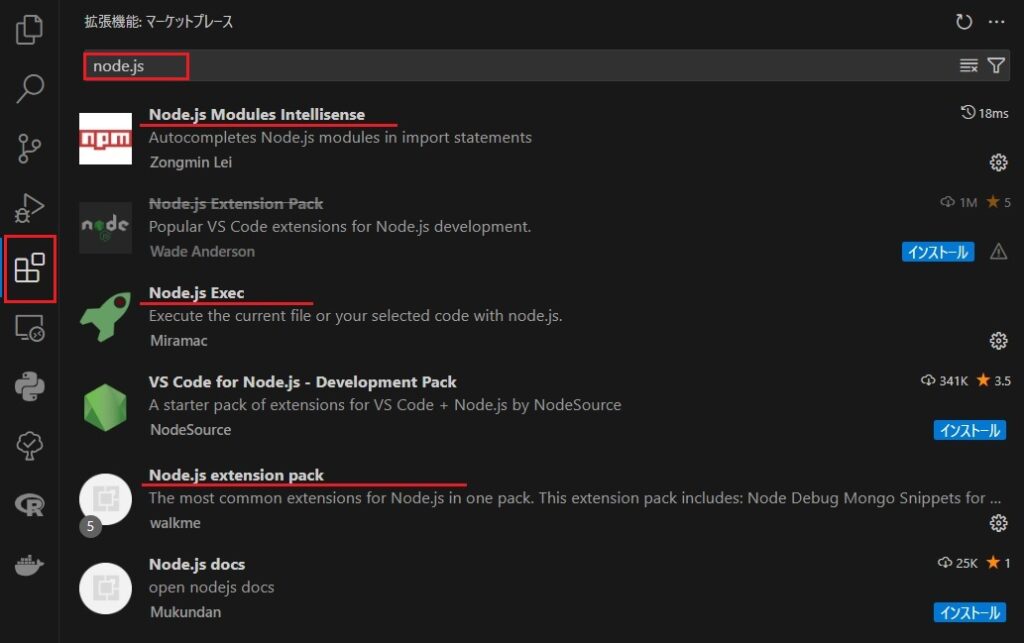
拡張機能
赤枠のマークをクリックしますと拡張機能・マーケットプレースが開きます。上の赤枠の部分に検索ワード(この場合 node.js としました)を入力するとリストが表示されます。
私は、「Node.js Modules Intellisense」「Node.js Exec」「Node.js extension pack」をインストールしました。

実行とデバッグ
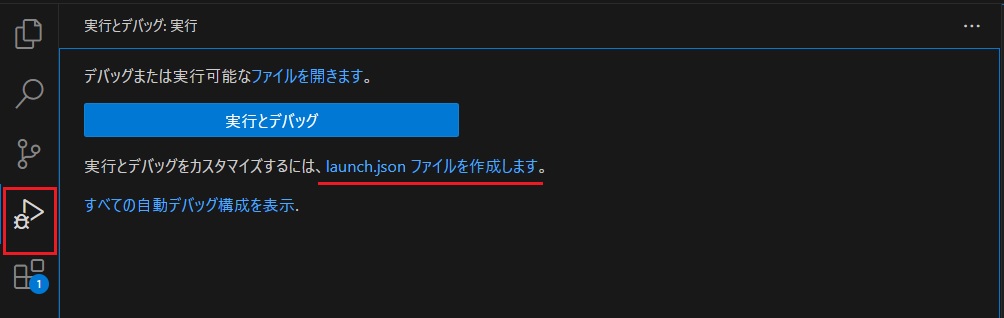
左赤枠の虫のマークが入ったところをクリックしますと次のようなフォームになります。
赤下線の「launch.json ファイルを作成します」をクリックします。

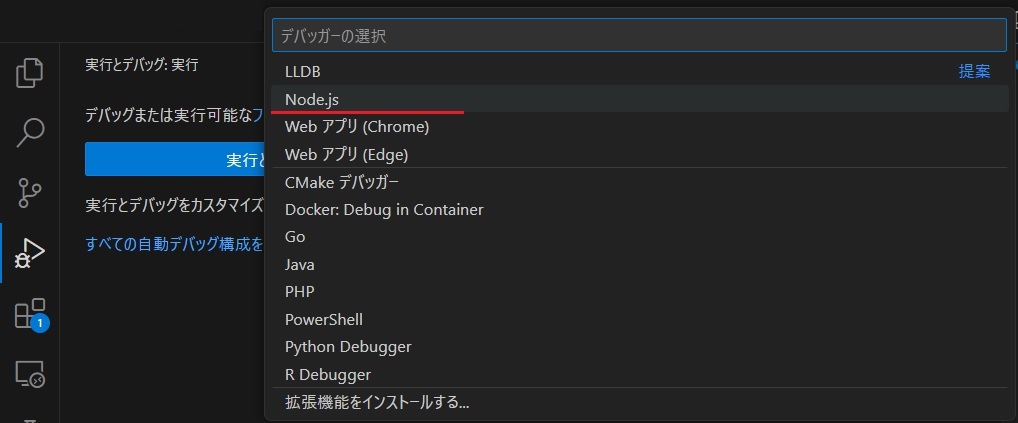
「デバッガーの選択」フォームが開きますので「Node.js」をクリックします。

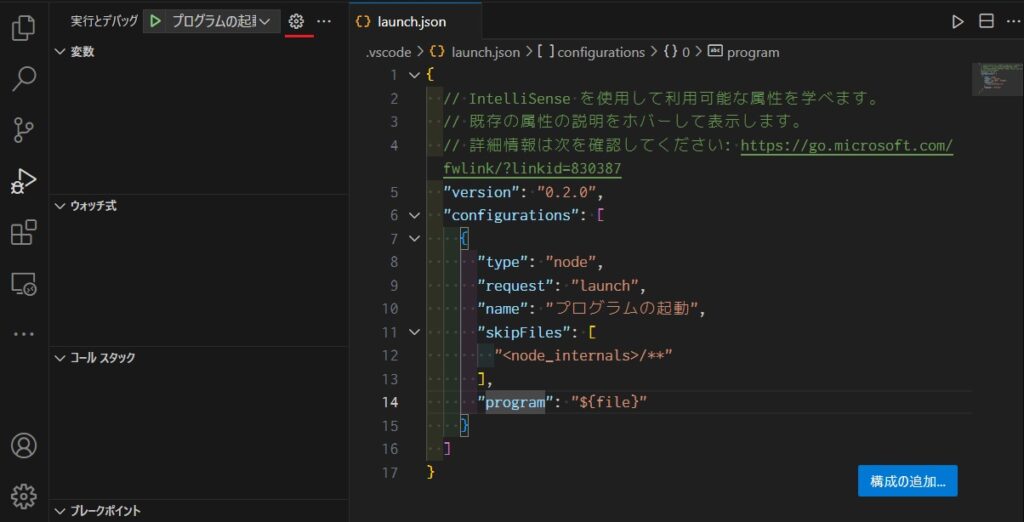
デフォルトの雛型が表示されますので編集が必要なら「構成の追加」を押下して編集します。
私は、別段ありませんのでこのままで終わりました。
次回の表示は赤下線の歯車マークを押下すると表示されます。

今日はここまでとします。